前回はAWSのAPI Gatewayで、名前と回数を受け取って概要と挨拶を返すAPIを作成しました。
今回はそれをBubble側から呼び出します。
画面の作成
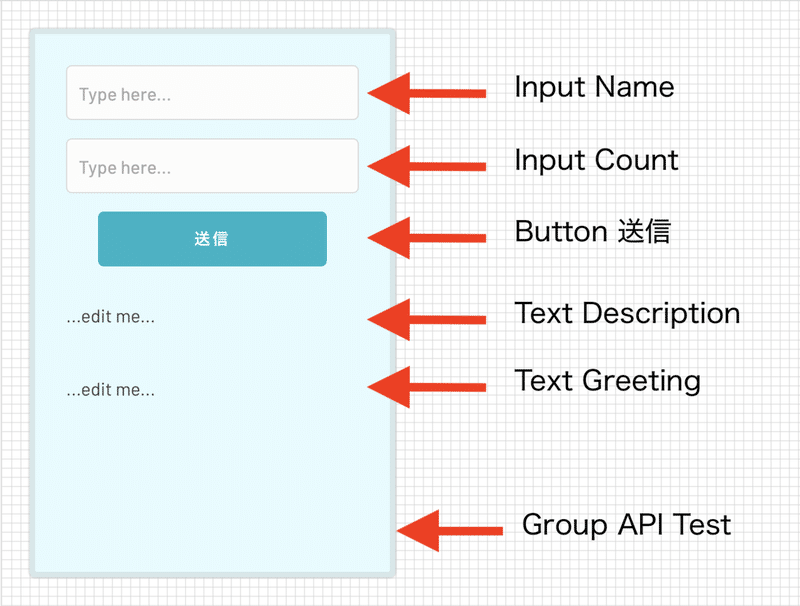
Bubbleで、以下のようにUIを作成します。

API Connector のインストール
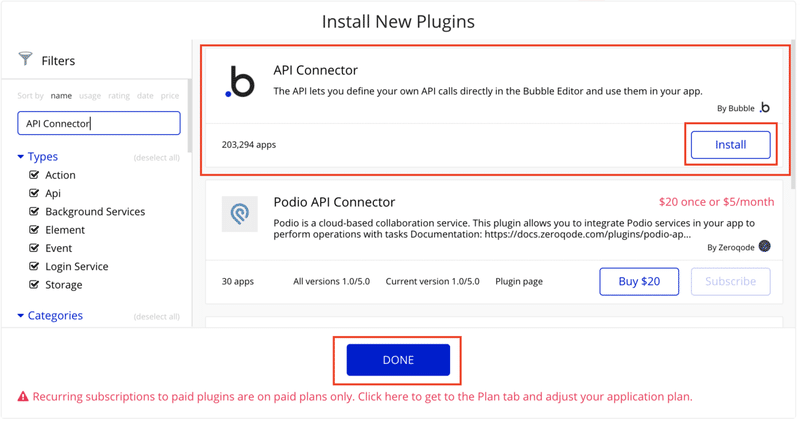
左メニューの「Plugins」から「Add Plugins」をクリックし、「API Connector」を探して、インストールします。

API Connector の設定
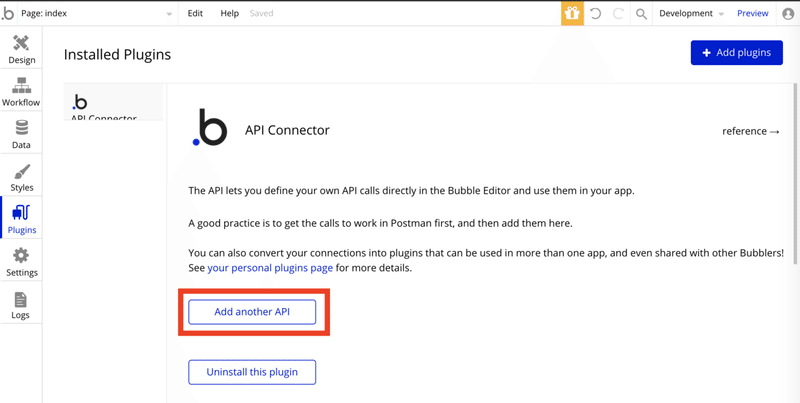
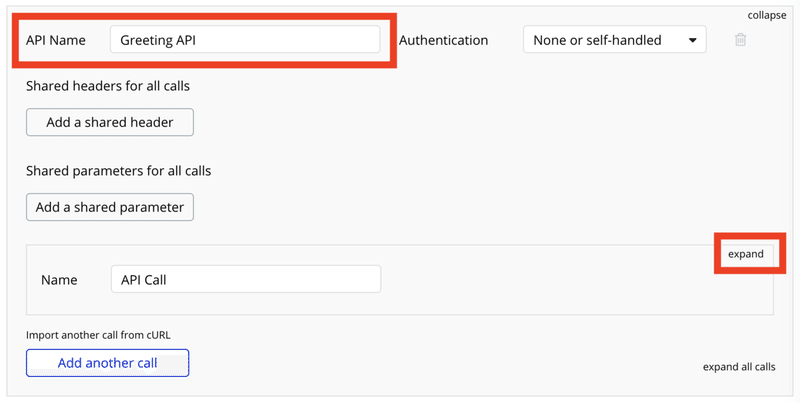
API Connectorの画面で、「Add another API」をクリックします。

「API Name」を分かりやすい名前(今回は「Greeting API」)に変更し、右下の「expand」をクリックします。

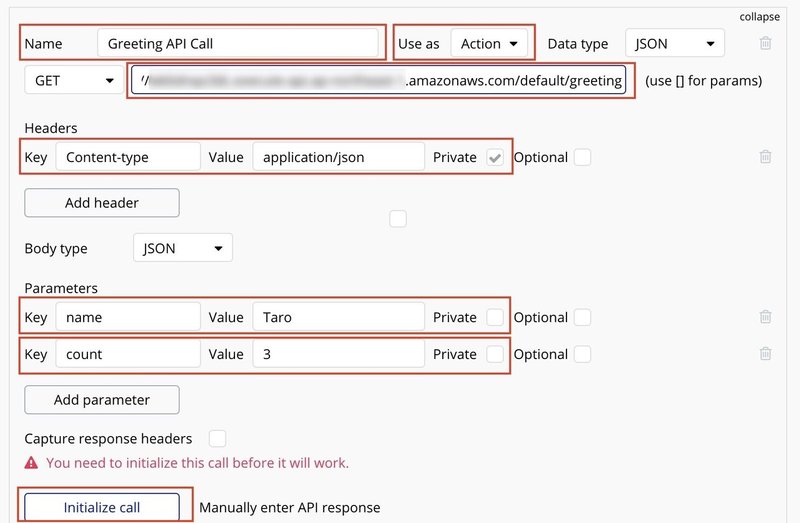
以下のように設定します。
・Name: Greeting API Call
・Use As: Action
・APIエンドポイント(GETの横の入力欄): API Gateway の APIエンドポイントのURLをコピペ( https://(略).amazonaws.com/default/greeting )
・「Add header」をクリック
・Headers Key: Content-type
・Headers Value: application/json
・「Add parameter」をクリック
・(1行目)
・Key: name
・Value: Taro
・Private: チェックをはずす
・(2行目)
・Key: count
・Value: 3
・Private: チェックをはずす
・入力したら「Initialize call」をクリックします。

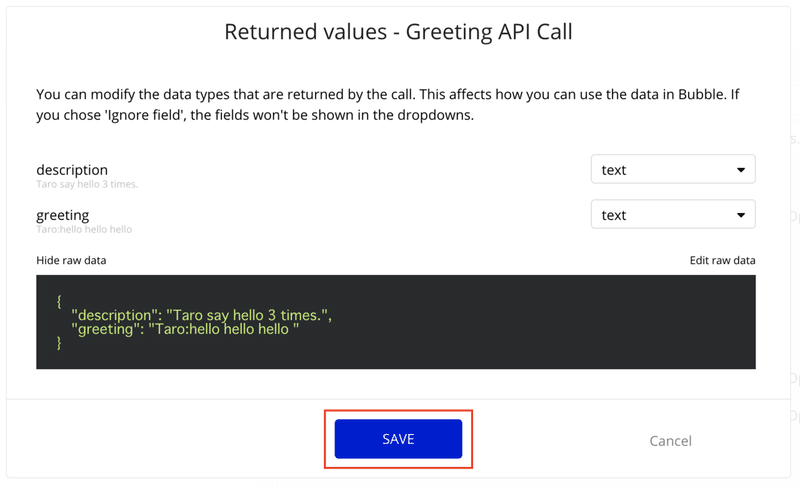
APIに送信した結果が返ってくるので、「Save」をクリックします。

SAVE後に、API Connector画面のボタンが「Reinitialize call」に変わっているのを確認します。「Initialise call」のままの場合は保存できていないので、上記の手順を確認します。
Bubbleの要素とAPI Connectorを関連付ける
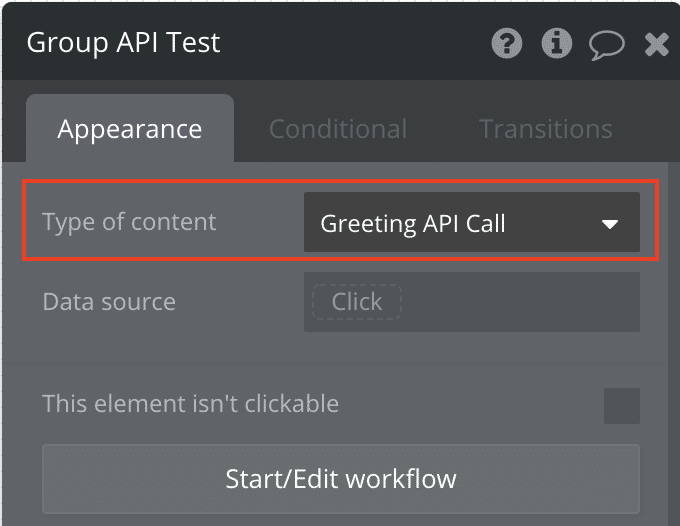
BubbleのDesign画面に戻り、以下のように設定します。
・Group API Testの「Type of content」を「Greeting API Call」

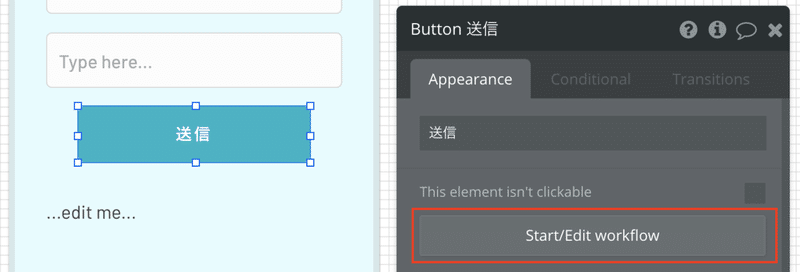
送信ボタンの「Start/Edit workflow」をクリックします。

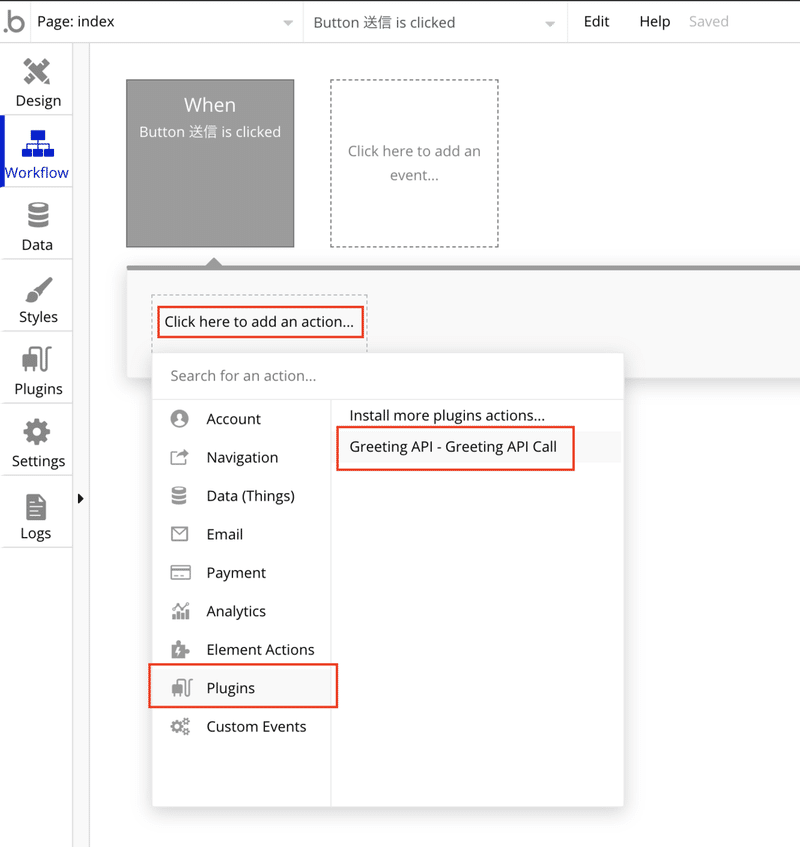
Workflow画面に遷移するので、「click here to add an action」をクリックし、「Plugins」の「Greeting API – Greeting API Call」をクリックします。

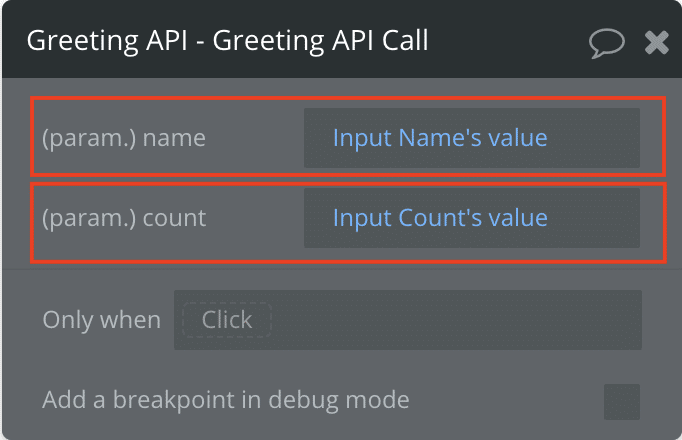
プロパティ画面で、以下のように設定します。
・(param.)name: 「Insert dynamic data」の「Input Name’s value」
・(param.)count: 「Insert dynamic data」の「Input Count’s value」

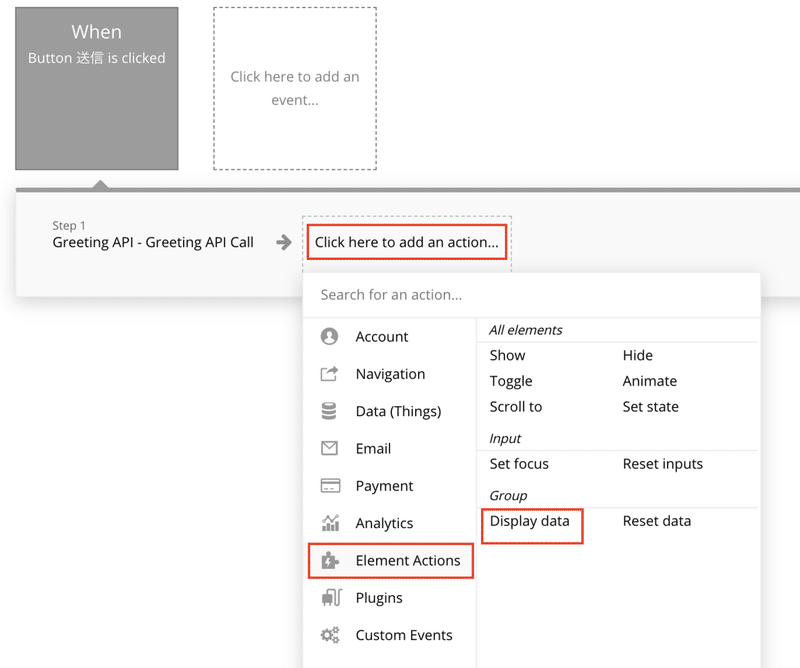
送信結果を受け取るために、もう一つActionを追加します。
「click here to add an action」をクリックし、「Element Actions」の「Display Data」をクリックします。

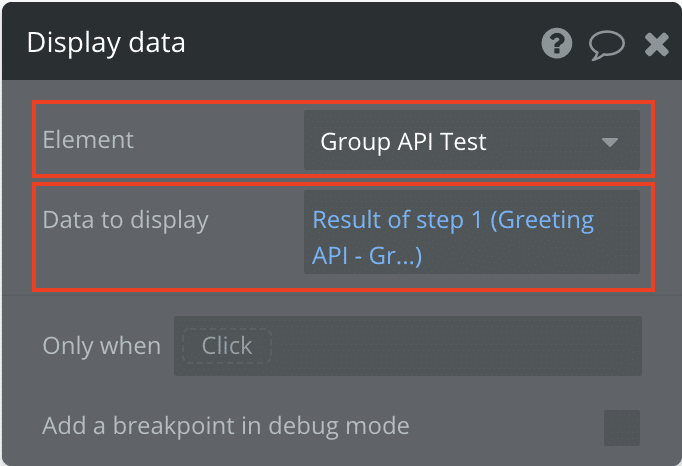
プロパティ画面で、以下のように設定します。
・Element: 「Group API Test」
・Data to display: 「Result of step 1 (Greeting API – Greeting API Call」

最後に、結果をTextに表示する設定を行います。
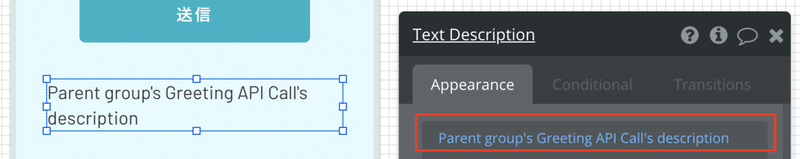
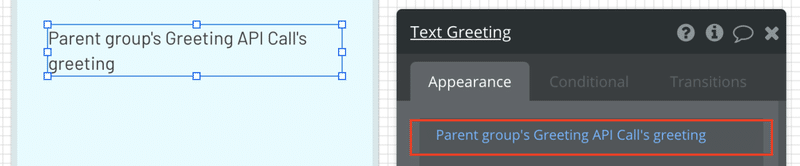
Design画面に戻り、2つのTextを以下のように設定します。
・Text Description: 「Insert dynamic data」の「Parent group’s Greeting API Call’s description」
・Text Greeting: 「Insert dynamic data」の「Parent group’s Greeting API Call’s greeting」


動作確認
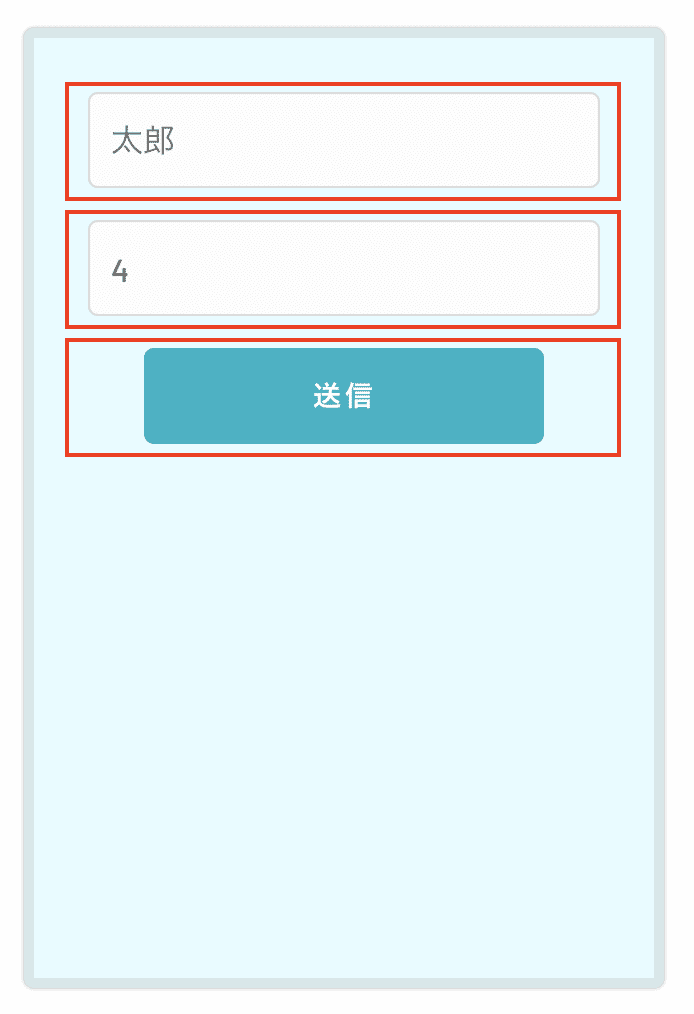
プレビュー画面で動作を確認します。
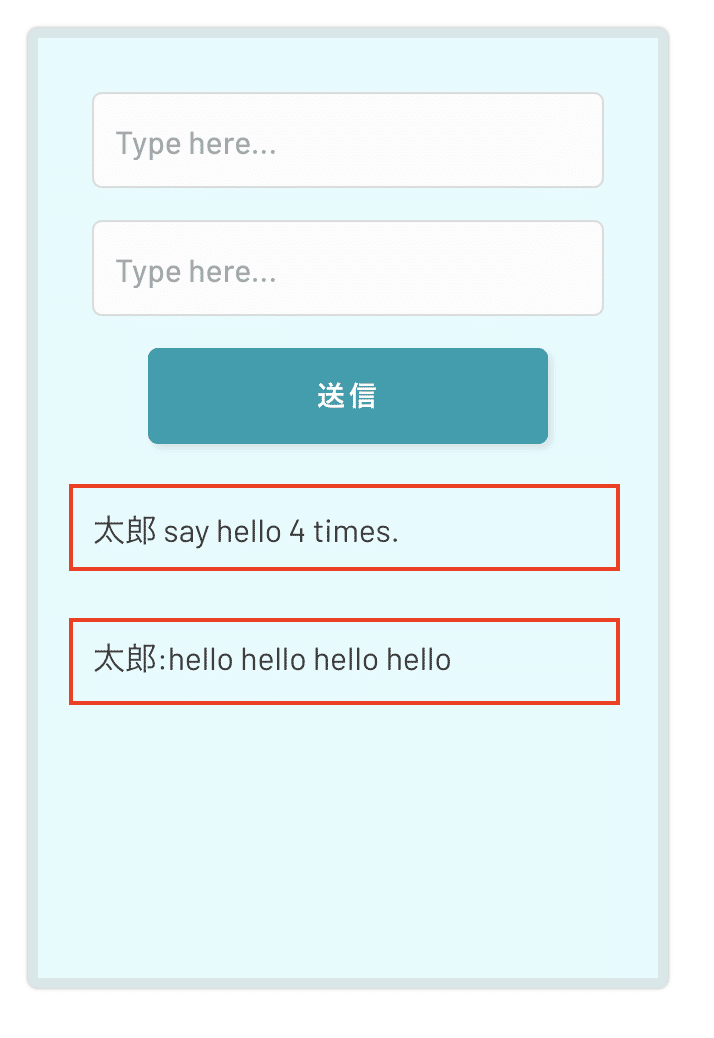
上の欄に「太郎」、下の欄に「4」を入力し、「送信」をクリックします。

送信ボタンを押すと、下側のテキストに、概要と挨拶が表示されました。

まとめ
Bubbleから自作APIを呼び出しました。
APIを自分で作れるようになると、好きなデータを好きな形式で入出力できるようになります。
できることの幅が広がりますので、試してみてください!