BubbleはSEO対策ができないという記事を見かけます。しかし有料プランにするとSNS対応や独自タグを書くことができます。
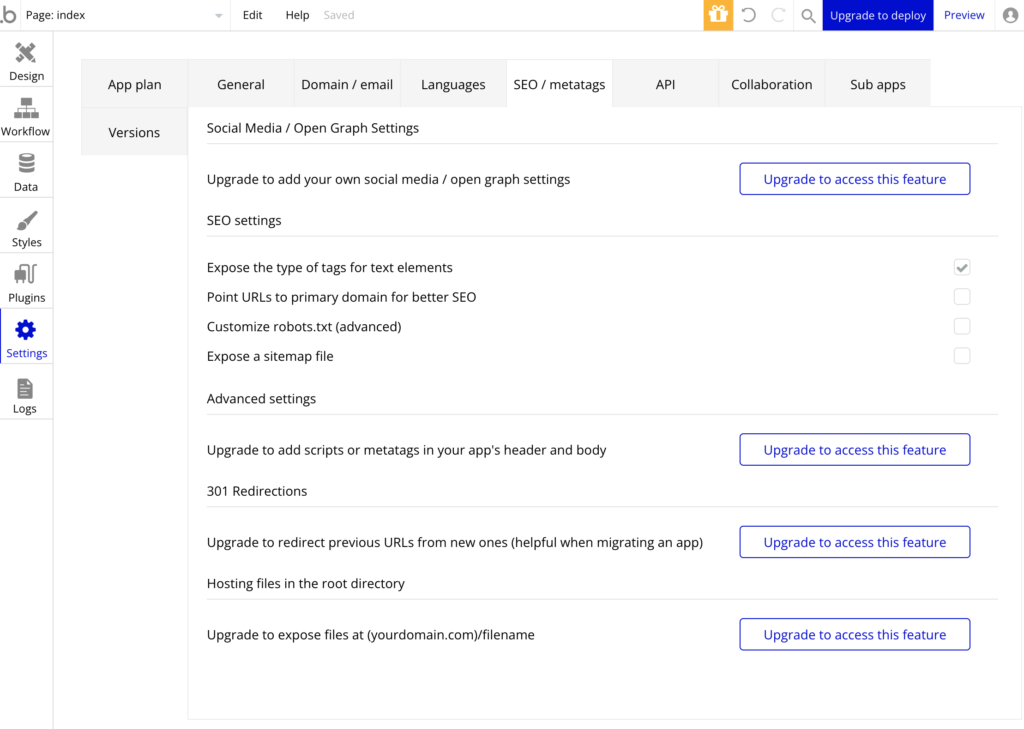
無料プランでは、以下のように「Expose the type of tags for text elements」とsitemap.xmlぐらいしかできる事がありません。

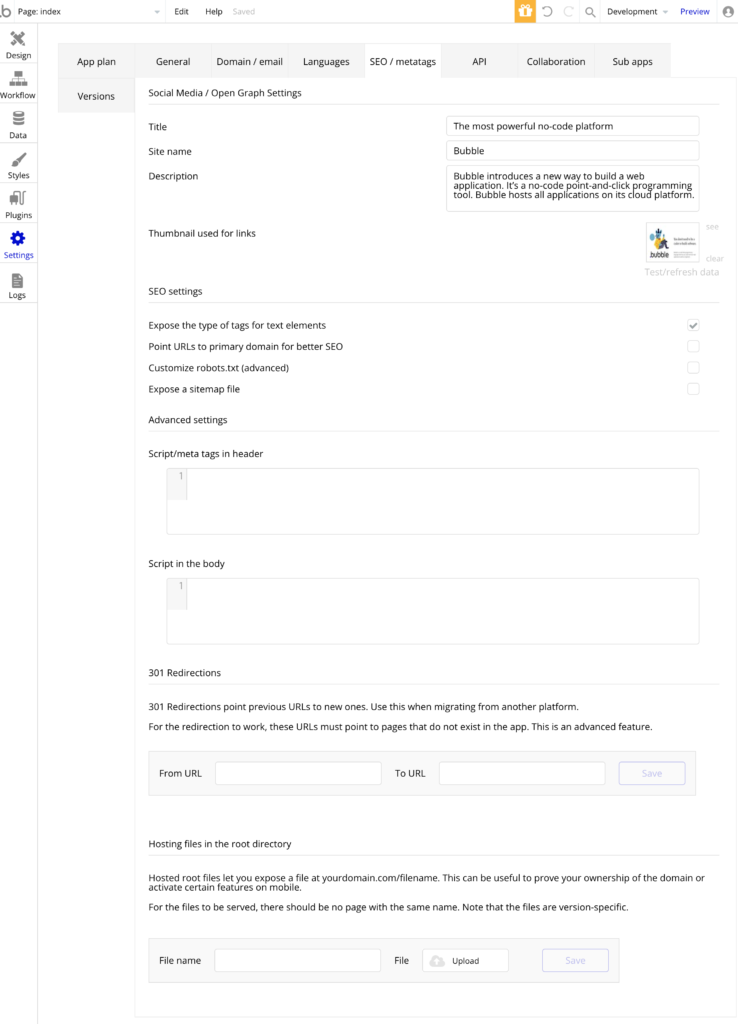
有料プランでは、いくつかの設定ができます。

「Expose the type of tags for text elements」でh1, h2, h3タグを出力する
「Expose the type of tags for text elements」にチェックを入れた場合、Textエレメントに「H1 Heading – Dark」のようなStyleを指定すると、ページのHTMLにh1タグとして出力されます。
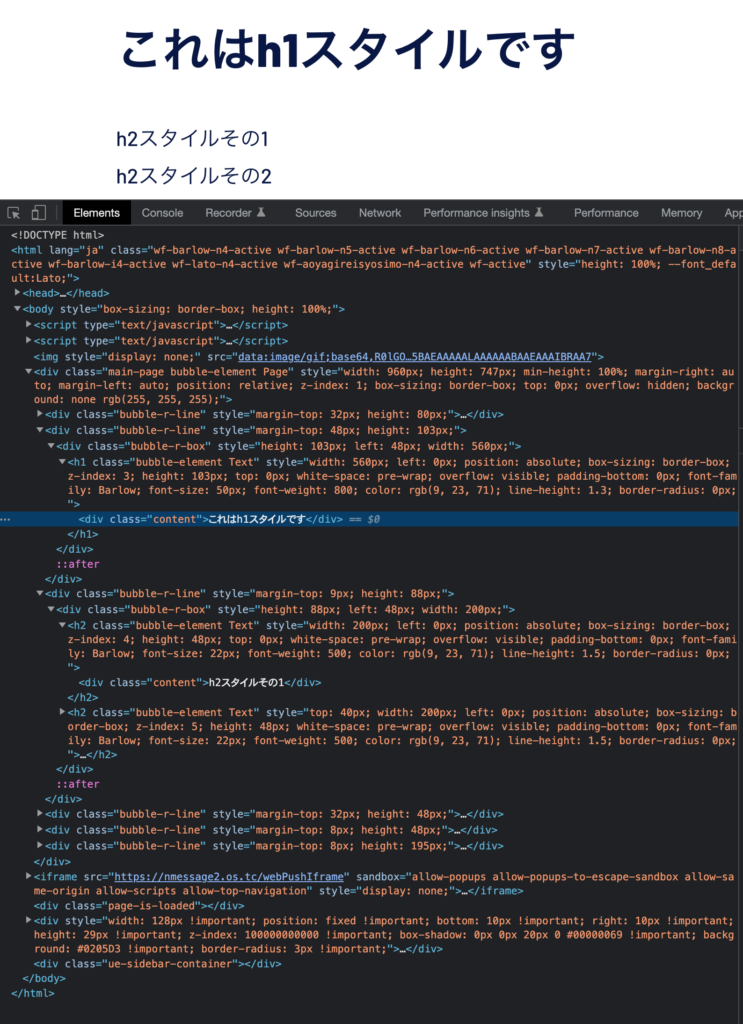
以下は出力例です。

このように、h1タグ内にdivタグでくくって文字列が入ります。
公式ドキュメントはこちらです。
FacebookとTwitterへの対応(Social Media / Open Graph Settings)
TwitterやFacebookで共有される際のメタデータを指定できます。
タイトル(Title)
以下のように出力されます。
<meta property="og:title" content="サイトのタイトル"><meta name="twitter:title" content="サイトのタイトル">
<title>タグは、ページ側で指定する必要があるので注意が必要です。
サイト名(Site name)
以下のように出力されます。
<meta property="og:site_name" content="サイト名"><meta name="twitter:site_name" content="サイト名">
概要(Description)
以下のように出力されます。
<meta property="og:description" content="サイト概要"><meta name="twitter:description" content="サイト概要">
サムネイル(Thumbnail used for links)
画像をアップロードすると、以下のように出力されます。
<meta property="og:image" content="https://xxx.cloudfront.net/..."><meta name="twitter:image:src" content="https://xxx.cloudfront.net/...">
また、<meta name="twitter:card" content="summary_large_image"> も出力されます。
その他のmetaタグ
<meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="referer" content="origin"><meta name="fragment" content="!"><meta property="og:url" content="https://example.com/version-test?debug_mode=true"><meta property="og:type" content="website"><meta name="viewport" content="width=device-width,initial-scale=1.0">
robots.txtの設定
クローラーへの指定のrobots.txtを書き換える事ができます。
デフォルトでは「User-agent: *」「Disallow: /version-test/」が指定されています。
出力先は、https://example.com/robots.txt (dev環境は、https://example.com/version-test/robots.txt ) です。
sitemap.xmlの設定
Bubbleの指定したページをsitemap.xmlに出力することができます。
管理画面などを検索結果から外す場合に利用します。
チェックボックスをオフにすると、sitemap.xml自体が出力されないので注意が必要です。
出力先は、https://example.com/sitemap.xml (dev環境は、https://example.com/version-test/sitemap.xml ) です。
Script/meta tags in header
headタグ内に、<script>、<meta>、<link>タグを挿入できます。既存のタグの最後のほう、styleタグの直前あたりに挿入されます。
それ以外のタグを書いた場合は、bodyタグの直後に入るので、注意が必要です
Script in the body
bodyタグの直後に、任意のタグを挿入できます。書いた内容がそのまま差し込まれます。
301 Redirections
301リダイレクトを設定できます。
From URLは https://example.com/version-test/old-page 、To URLは https://example.com/version-test/new-page のように、https:// から指定します。
複数指定できます。
Hosting files in the root directory
ルートディレクトリにファイルを配置できます。格納時のファイル名を指定できます。外部サービスと連携する際に使います。
example.com/filename や example.com/version-test/filename のようにルート直下に配置されます。dev環境ではversion-testが付きますので注意が必要です。
また、削除時にはゴミ箱マークをクリックするだけではファイルが削除されず、Data画面のFile managerタブから該当ファイルを削除しないと表示されるままになってしまうので、注意が必要です。