スクレイピング・ツール概要
WEBサイトから情報を抜き出して保存する処理を「スクレイピング」と呼びます。かつてはプログラムを作成する必要があり、プログラミングの知識が必要でした。
しかし最近はプログラミング無し(ノーコード)で処理できるサービスが存在しています。
コードを書かずにスクレイピングができる3つのサービスを試したので比べてみました。
使用したのは以下の3つのサービスです。
- Octoparse
- dexi.io
- ParseHub
それぞれ無料トライアルがありますが、スケジュール実行したり結果を自動的に別な場所に出力するには、有料プランの契約が必要です。
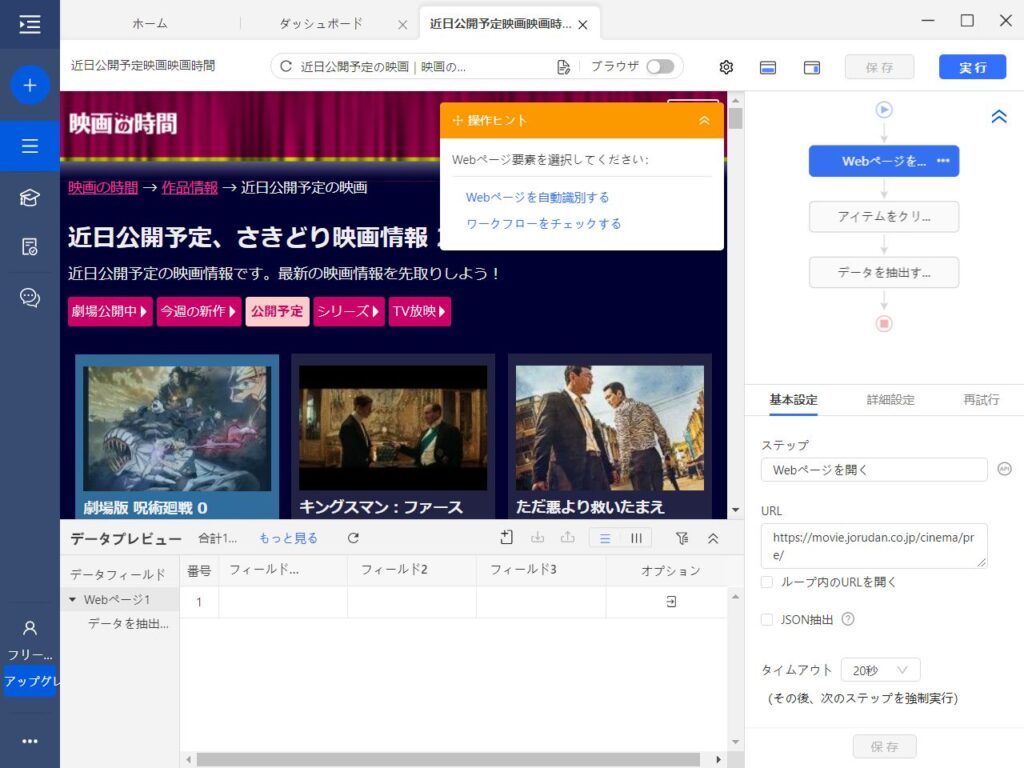
Octoparse


特徴
- 2015年創立
- PCにアプリを入れる必要がある(Windows, Mac)
- 有料プランは$89/月〜
- 最近V7からV8にバージョンアップがあった
良い点
- アプリが日本語化されている(翻訳がおかしい所もあるが)
- 左メニュから動作を選んで配置する方法なので、直感的に構築できる
- Webページの自動識別機能があり、要素を自動で拾ってくれる
- XPathで要素を指定できるので、細かい指定が可能
- XPathツールや正規表現ツールなど、補助ツールがある
- APIがある(詳細未確認)
悪い点
- JavaScriptの.on(‘click’, …) のように、動的にデータを表示する処理に対応していない(問い合わせたところ、URLに条件を含めて絞り込む方法しか対応していないとのこと)
- POSTもできないので、検索結果を取得するには不向き
- セレクトボックスの操作にループが必要など、一部の操作が分かりづらい
- 最近V7からV8になって、画面構成が変わった。チュートリアルは多くがV7のままなので、V8向けに毎回自分で検証しなければならず、使えなくなった機能があったりして不便
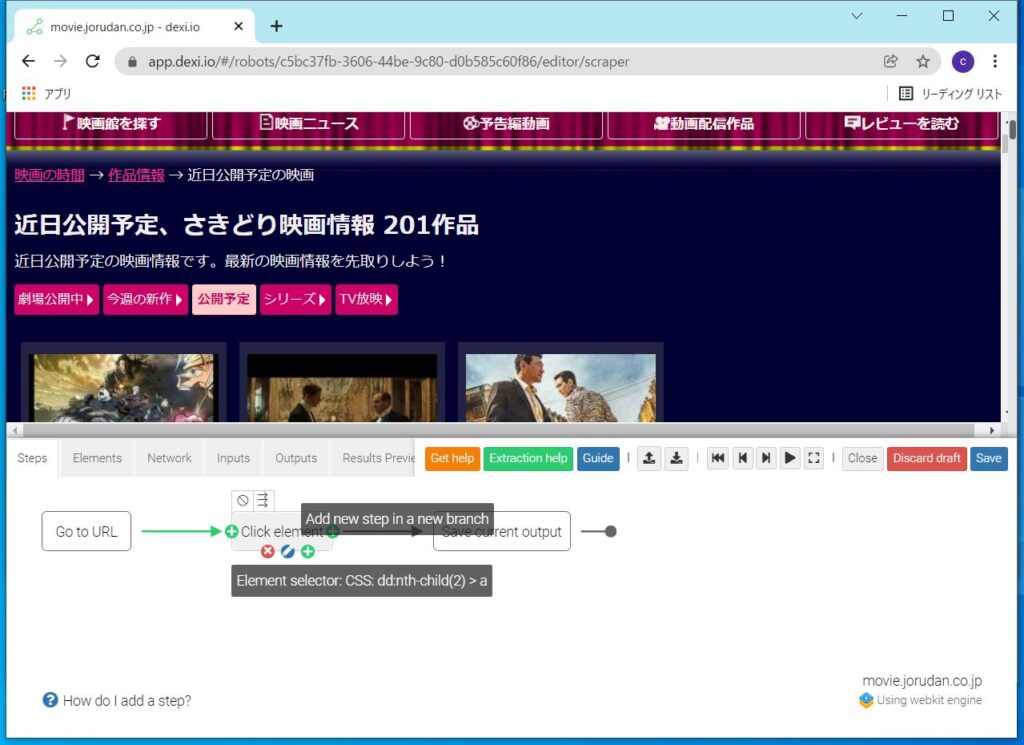
dexi.io


特徴
- 2012年創立
- ブラウザだけで完結する。アプリのインストールは不要
- 有料プランは$399/月〜
良い点
- ヘルプが充実している
- チャットで問合せができる
- ブラウザの開発者ツールのように、HTMLソースを表示して要素を選んだり、ネットワーク通信の中身を見たりできる
悪い点
- 有料プランの最小プランが値段が高め
- 機能が豊富なゆえ、どのエレメントを使えばいいか判断に迷う
- 例:セレクトボックスで複数選択する方法が分からない(問合せ中)
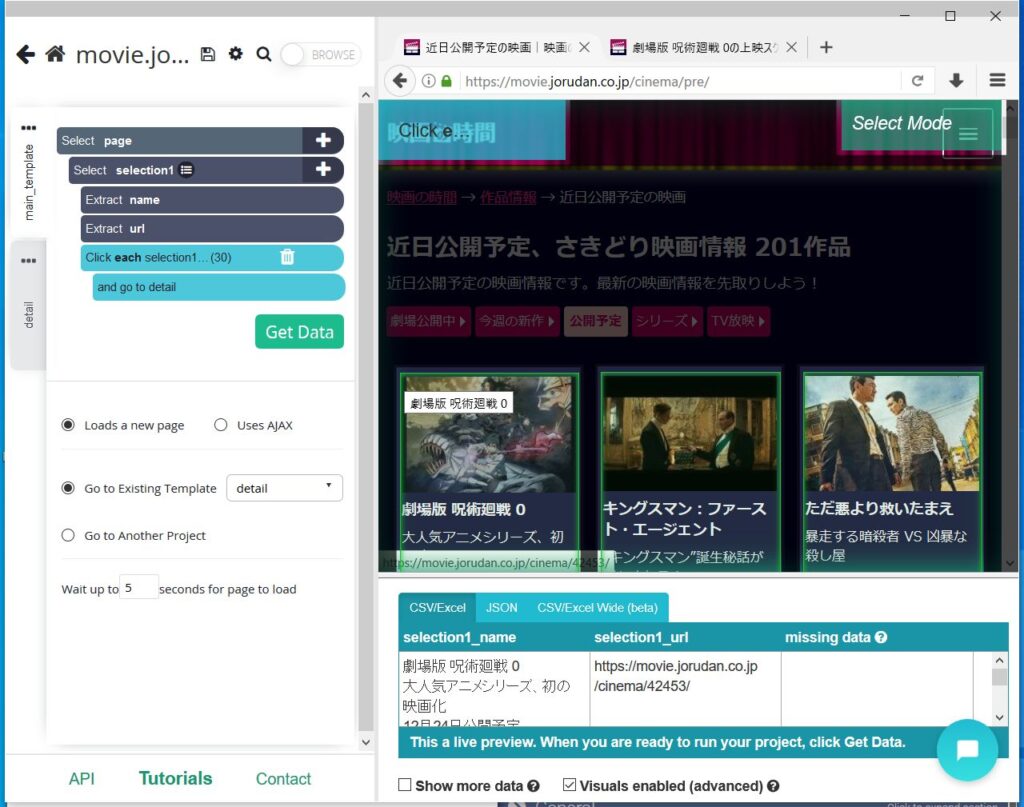
ParseHub


特徴
- 2013年創立
- アプリのインストールが必要(Windows, Mac, Linux)
- 有料プランは149$/月〜
良い点
- チュートリアルが一番分かりやすい
- アプリ内のブラウザ画面で選択して、取得などの動作を指定する。というシンプルな操作で構築できる
- アプリ画面で作成する処理が階層構造で表示されるので、見た目が分かりやすい
- JavaScriptなど、動的なデータ取得があっても、アプリ内のブラウザで操作できるので、実際の操作に近いやり方で構築できる
- メールサポートの返信が早い(平日なら24時間以内に返してくれた)
悪い点
- ページネーションの件数を変えると、詳細ページから情報を取得する時に、一覧ページの要素を取得できない(できるが、A,B,Cと3ページあった場合、Aの詳細としてA1,B1,C1と取得されてしまう)
- 取得項目に抜けがあるページがあると、CSVのカラムの順番が想定と異なる(後から出た項目は末尾の列に追加される(最初に空行として全ての取得項目を入れれば解決する))
- アプリ上で取得の順番を並べ替えてもカラムの順番が変わらない(同上)
- 要素名を変える時に、1文字ずつ通信するのでちょっと反応が遅い
- データの保存は、専用アプリ(手動)かAPI経由で行う必要がある
- 機能紹介ページにある「Dropbox」は、添付ファイルや画像をDropboxに保存できるという意味なので注意
- API経由の保存はgzipで圧縮して送られてくるので、展開が必要で手間
- 結果が10MBを超える場合は、CSVでなくJSONで取得する必要がある
まとめ
おすすめは、ブラウザ操作と同じ感覚で取得できるParseHubです。
次点は、細かい操作ができそうでチャットサポートがあるdexi.io。
OctoParseはアプリ内ブラウザがJavaScriptでのデータ取得に対応していないので、取得したいサイトによっては使えません。
他にもいいスクレイピングツールSaaSがありましたらコメントでお知らせください!
