概要
Bubbleの公式チュートリアルに、地図にピンを配置するレッスンがあります。
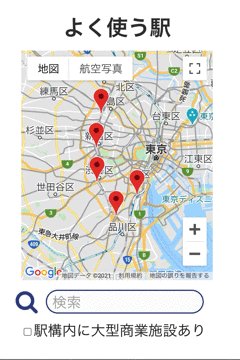
少し手を加えて、条件に合うピンだけ表示してみました。

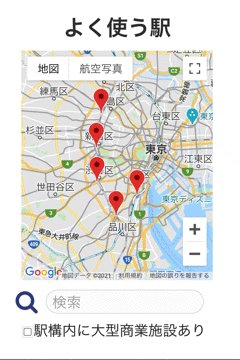
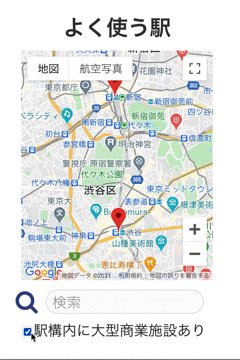
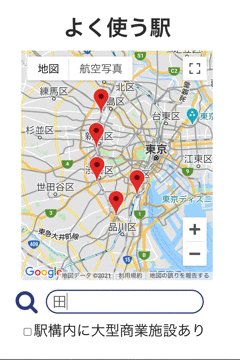
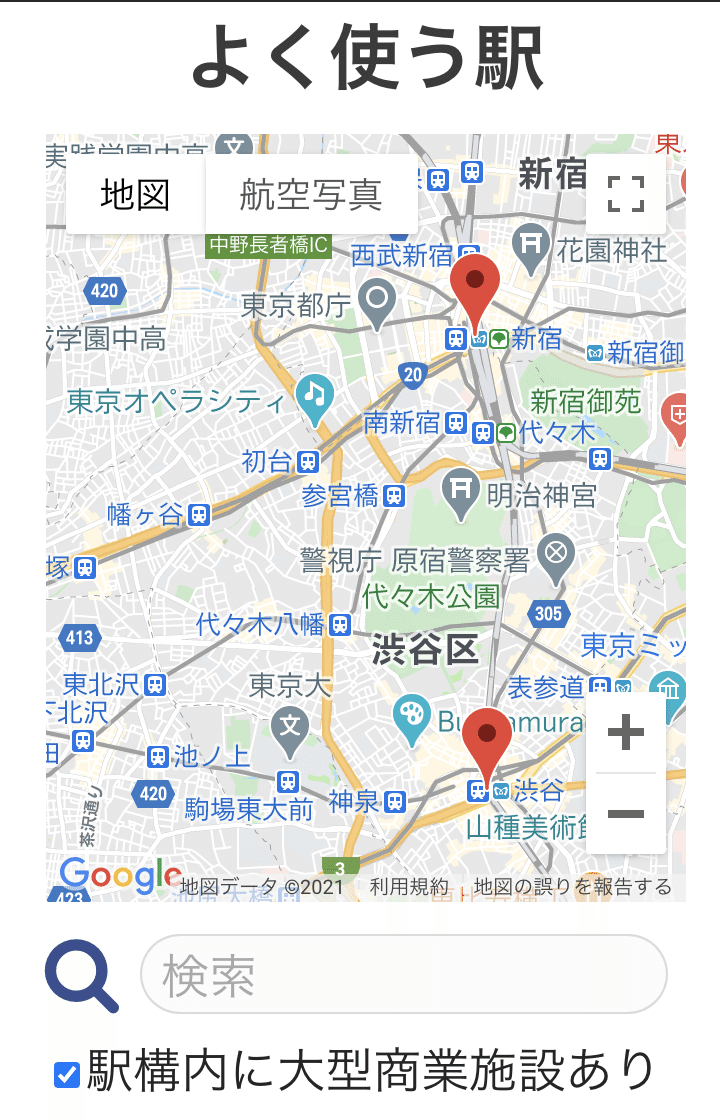
目白駅、新宿駅、渋谷駅、五反田駅、田町駅の5箇所が登録してあり、「駅構内に大型商業施設あり」にチェックを入れると新宿駅と渋谷駅が表示されます。また、検索条件に「田」と入力すると、五反田駅と田町駅が表示されます。
画面の作成
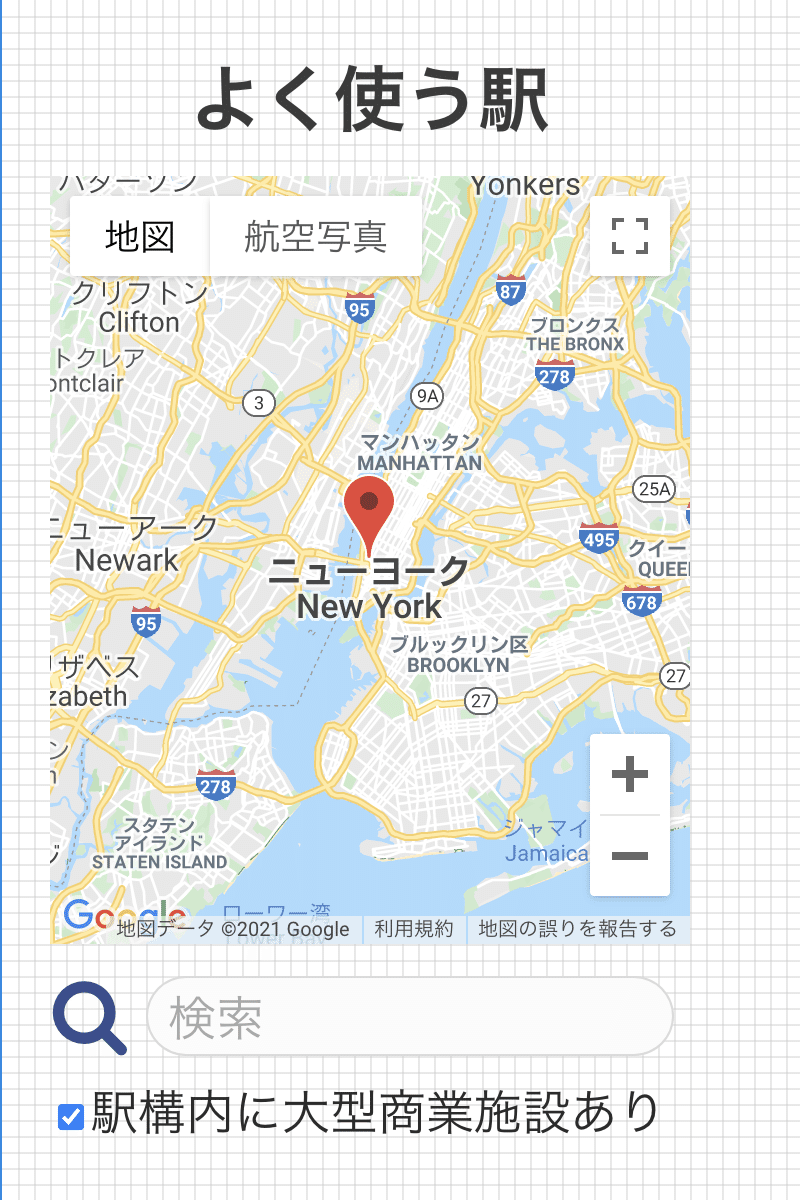
以下のように、タイトルのテキスト、マップ、検索テキスト入力欄、虫眼鏡のマーク、チェックボックスを配置します。
検索テキスト入力欄は、「Search Box」を使いたかったのですが、後述のWorkflowでchangeイベントが取得できなかったので、通常の「Input」を使っています。Roundnessを設定して角丸にするとそれっぽくなります。

また、Settingsの中にある「Languages」で「Application primary language」を「Japanese (ja_jp)」にしておきます。これをすると、後で住所を保存する際に、日本語で保存されます。
データの作成
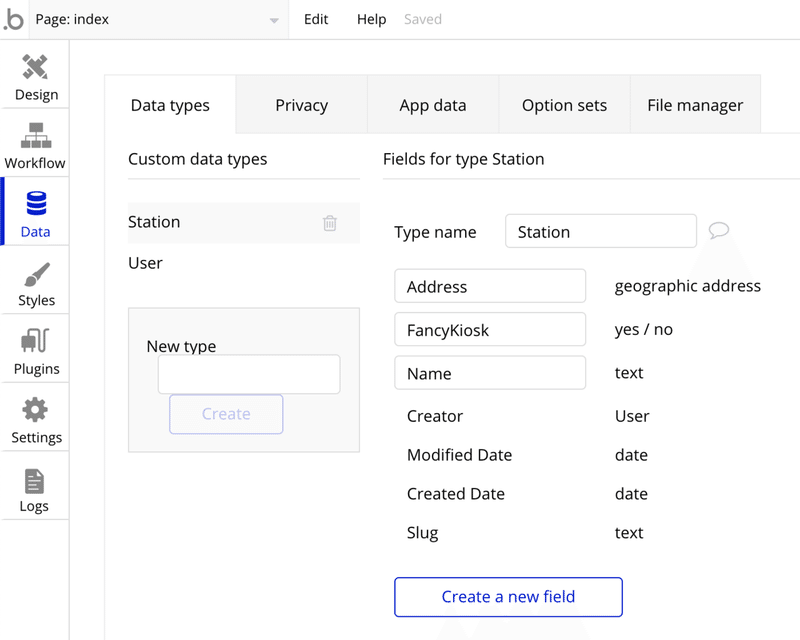
Data typesに「Station」を作成し、以下の3つのfieldを追加します。
「Address」geographic address型
「FancyKiosk」yes/no型
「Name」text型

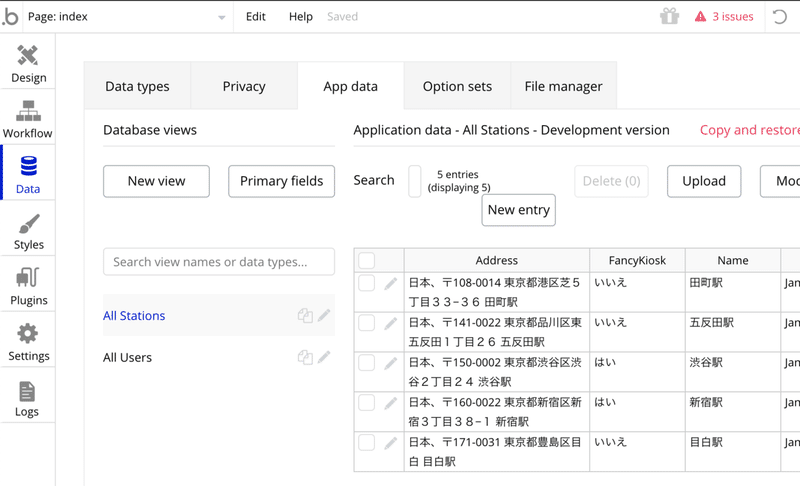
「App Data」タブをクリックして、実際のデータを入力します。
Address欄に「目白駅」のように地名を入れると、自動的に住所が入ります。FancyKiosk欄はno、Name欄に「目白駅」と入れておきます。
他のデータも入力します。

Workflowによる表示するピンの絞り込み
チェックボックスによる絞り込みの設定を行います。
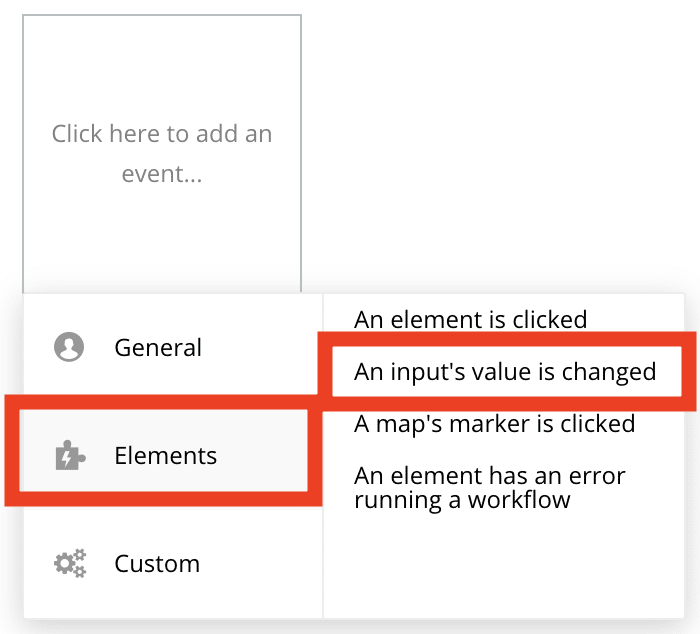
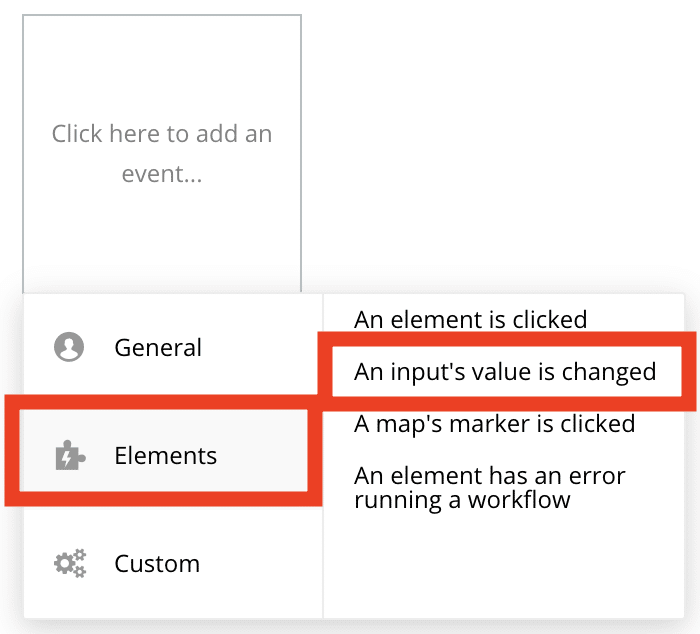
画面左のWorkflowタブから「Click here to add an event…」をクリックしてイベントを追加します。

「Element」ー「An input’s value is changed」を選択します。

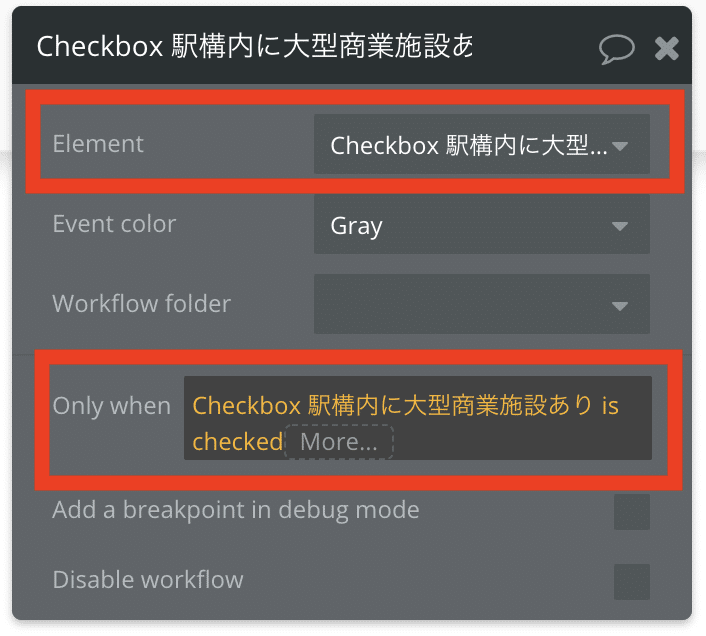
対象のエレメントに「Checkbox 駅構内に…」、Only whenに「Checkbox 駅構内に… is checked」を選択します。

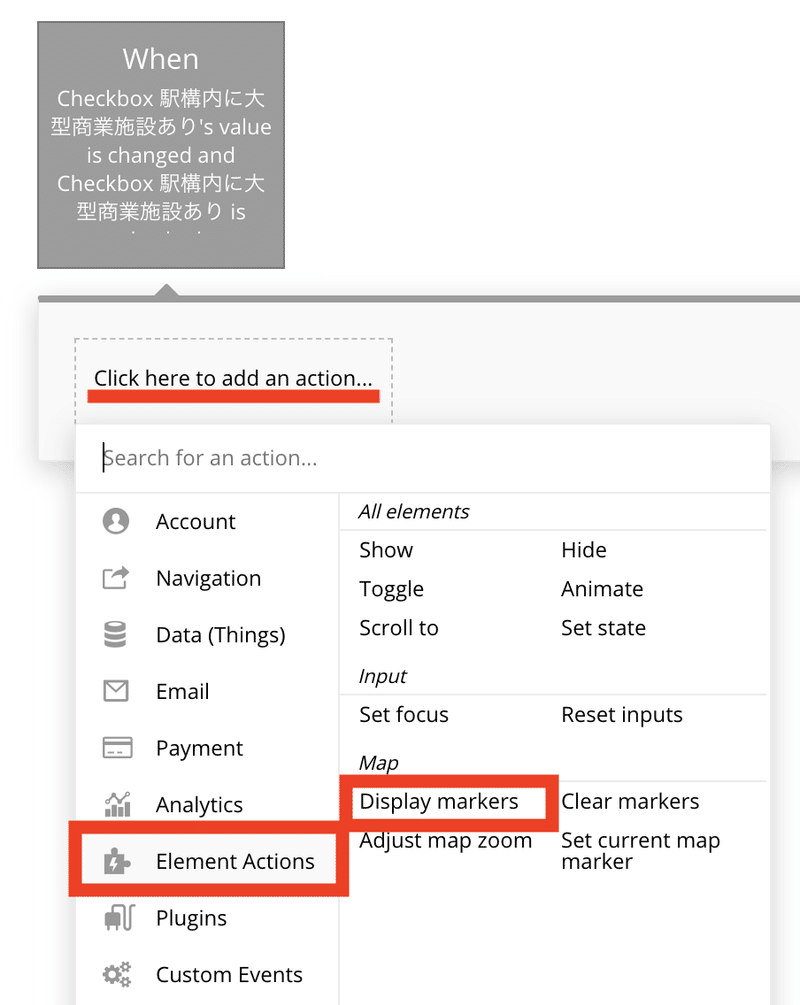
「Click here to add an action…」をクリックし、「Element Actions」からMapの「Display markers」を選択します。

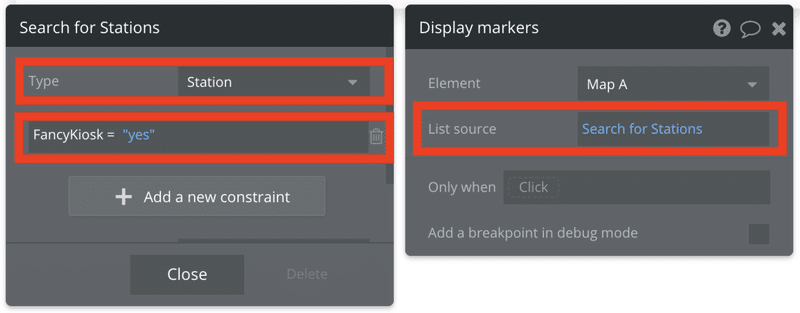
Elementは「Map A」のまま、List Sourceに「Do search for Stations」、Typeに「Station」、Add a new constraintをクリックして「FancyKiosk = “yes”」を選択入力します。
これで、チェックボックスにチェックを入れた際に、データのFancyKioskが「はい」のピンだけが表示されるようになりました。
プレビューで確認しましょう。

同様に、チェックボックスのチェックがはずれた時に、全てのピンを表示する処理も追加します。
上記の設定をコピー&ペーストでイベントを作成します。
違いは、Only whenに「Checkbox 駅構内に… isn’t checked」を選択すること、アクションでAdd a new constraintを追加しないことです。
続いて、検索テキスト入力欄に文字が入力された時の絞り込み処理を作成します。
上記と同様に、「Click here to add an event…」をクリックしてイベントを追加します。


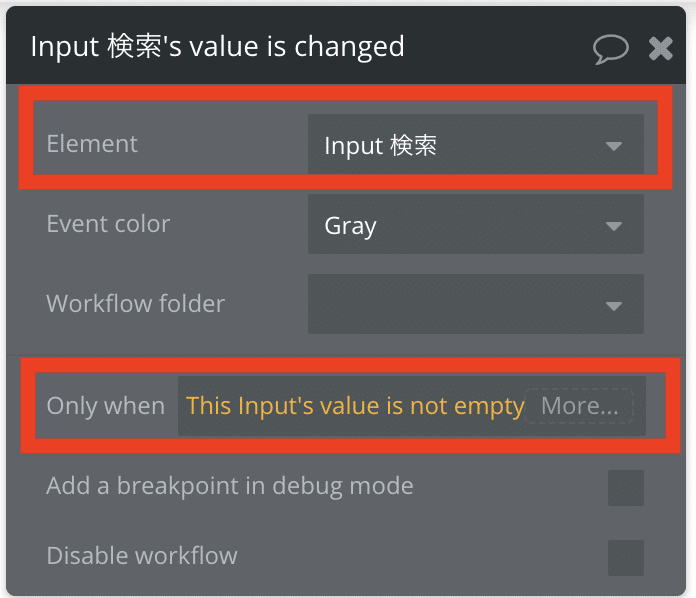
Elementに「input 検索」、Only whenに「This input’s value is not empty」を選択入力します。

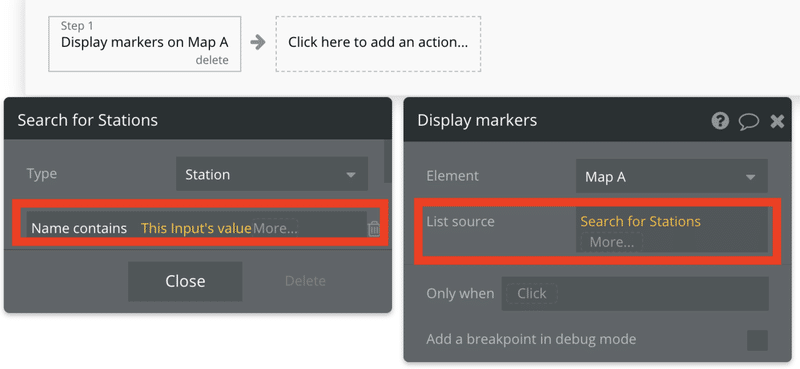
Actionを追加します。
Elementは「Map A」のまま、List Sourceに「Do search for Stations」、Typeに「Station」、Add a new constraintをクリックして「Name contains This input’s value」を選択入力します。
これで、検索テキスト入力欄に文字が入力された時に、データのNameに入力された文字列が含まれているピンだけが表示されるようになりました。
プレビューで確認しましょう。
同様に、検索テキスト入力欄に何も文字が入力されていないときに、全てのピンを表示する処理も追加します。
上記の設定をコピー&ペーストでイベントを作成します。
違いは、Only whenに「This input’s value isn’t empty」を選択すること、アクションでAdd a new constraintを追加しないことです。
このように、絞り込み条件と、絞り込み解除の条件を設定することにより、地図上に表示するピンを絞り込むことができます。