概要
チェックボックスを作る際に、1つずつ作成すると管理がしづらいので、OptionSetsとRepeating Groupで実現します。
今回は性別を選択できるようにします。
以下がそのやり方です。
Option setsに選択肢を格納
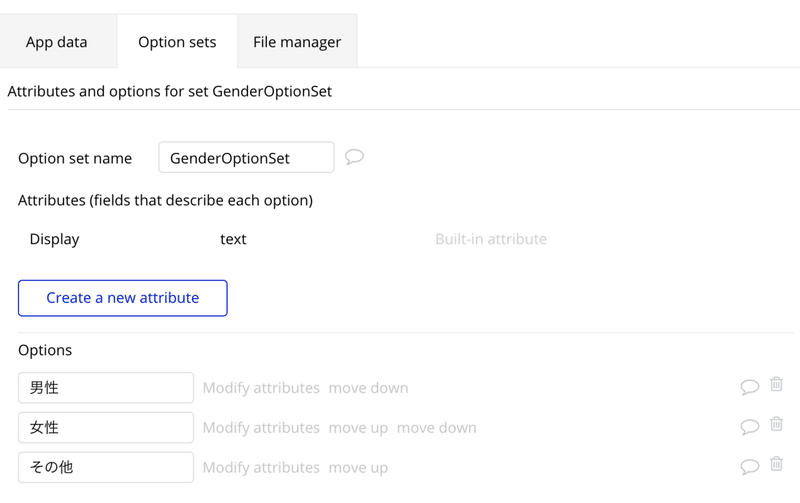
左メニューのDataタブの画面から、Option setsを選び、genderOptionSetという名前でOption setsを作成し、Option(=選択肢)として、「男性」「女性」「その他」を登録します。

Repeating Groupの配置と設定
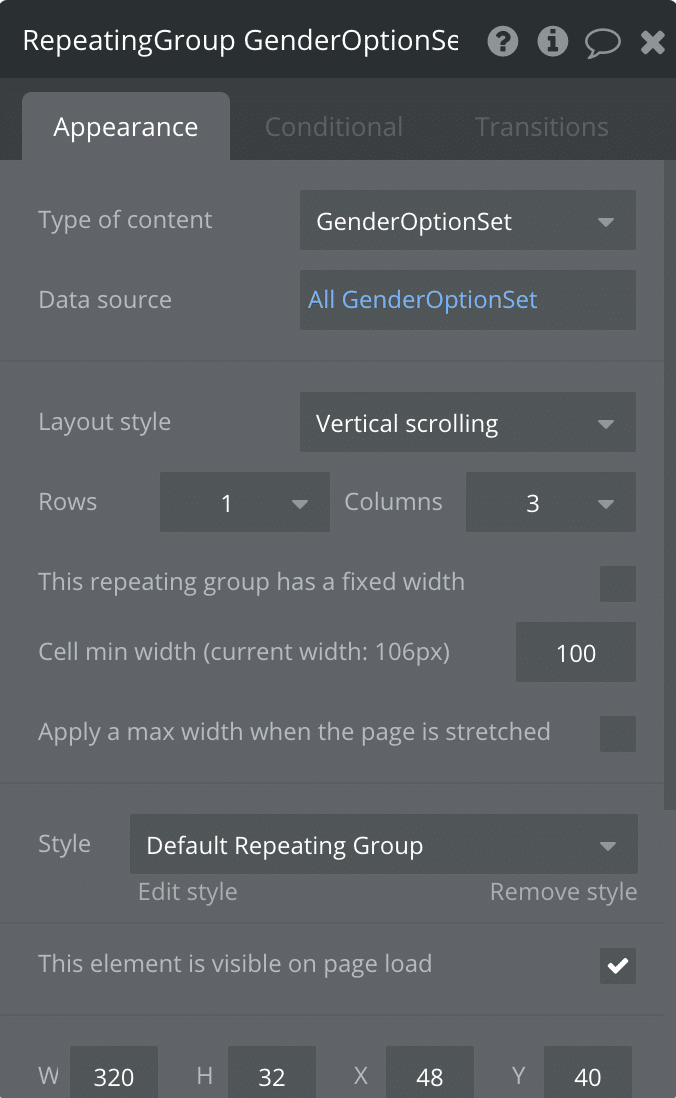
Repeating Groupを画面に配置し、Type of contentsを「GenderOptionSet」 とし、Data sourceを「All GenderOptionSet」に設定します。
横並びにしたいのでRowsを1にし、選択肢は3種類なのでColumnsを3に設定します。

チェックボックスをRepeating Group内に配置
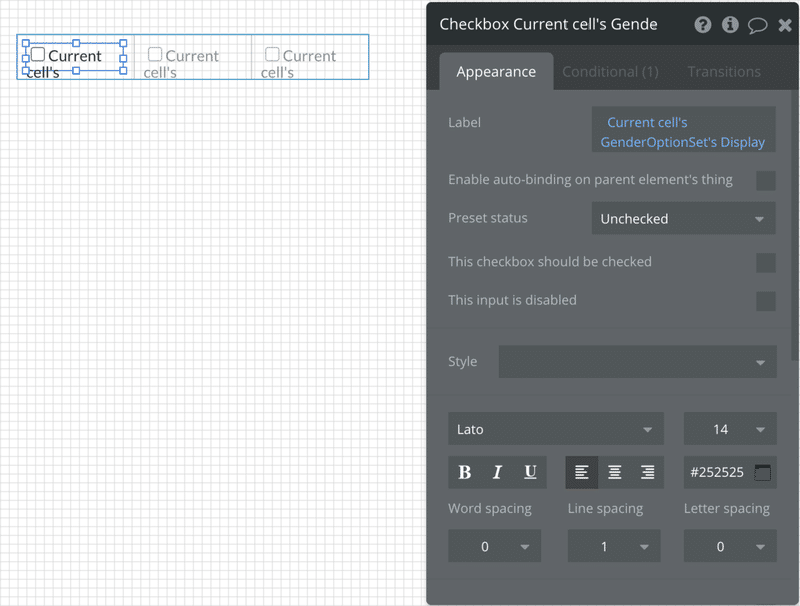
チェックボックスをRepeating Group内に配置します。
LabelはDynamic dataを用いて「Current cell’s GenderOptionsSet’s Display」とします。

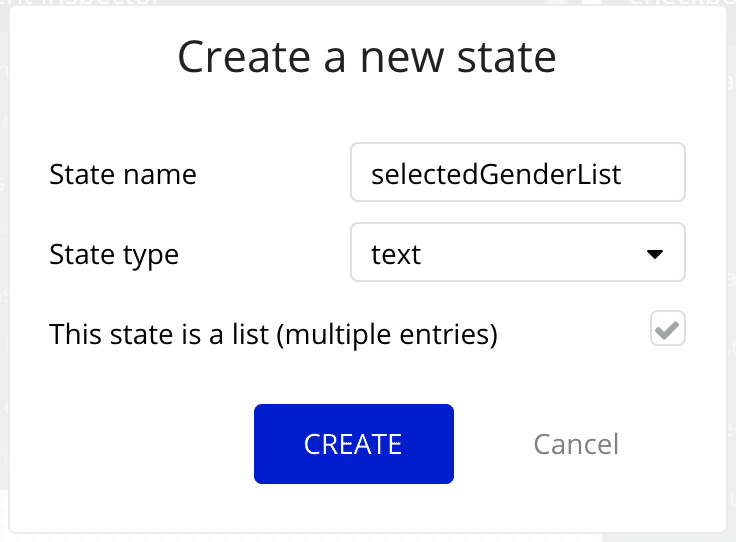
チェックのオン/オフの状態を格納するCustom Stateを作成する
Repeating Groupに、チェックのオン/オフの状態を格納するCustom Stateを「selectedGenderList」という名前で作成します。
text型で、リスト構造ありで作成します。

チェックをオン/オフした時に、状態を格納するCustom Stateを変化させる
チェックをオン/オフした時に、状態を格納するCustom Stateを変化させるため、Workflowを作成します。
チェックボックスがオンにされた場合は、オンになった選択肢をCustom Stateに追加し、オフにされた場合は、オフになった選択肢をCustom Stateから削除します。
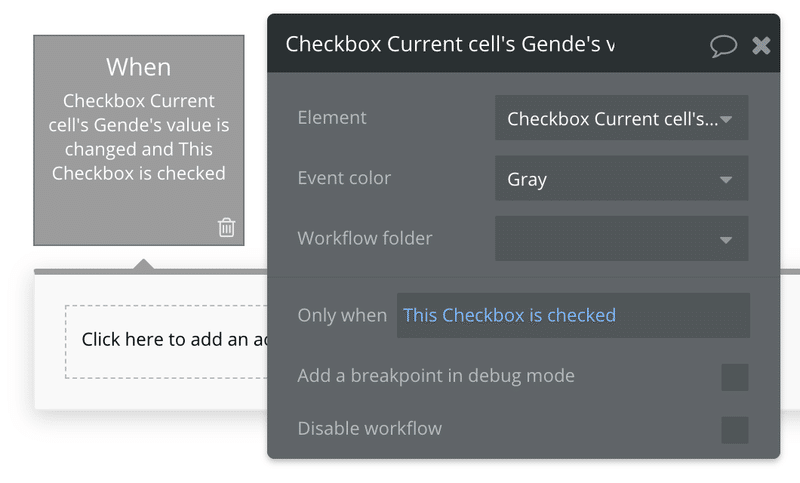
チェックボックスのWorkflowは、右クリックすると選択できます。
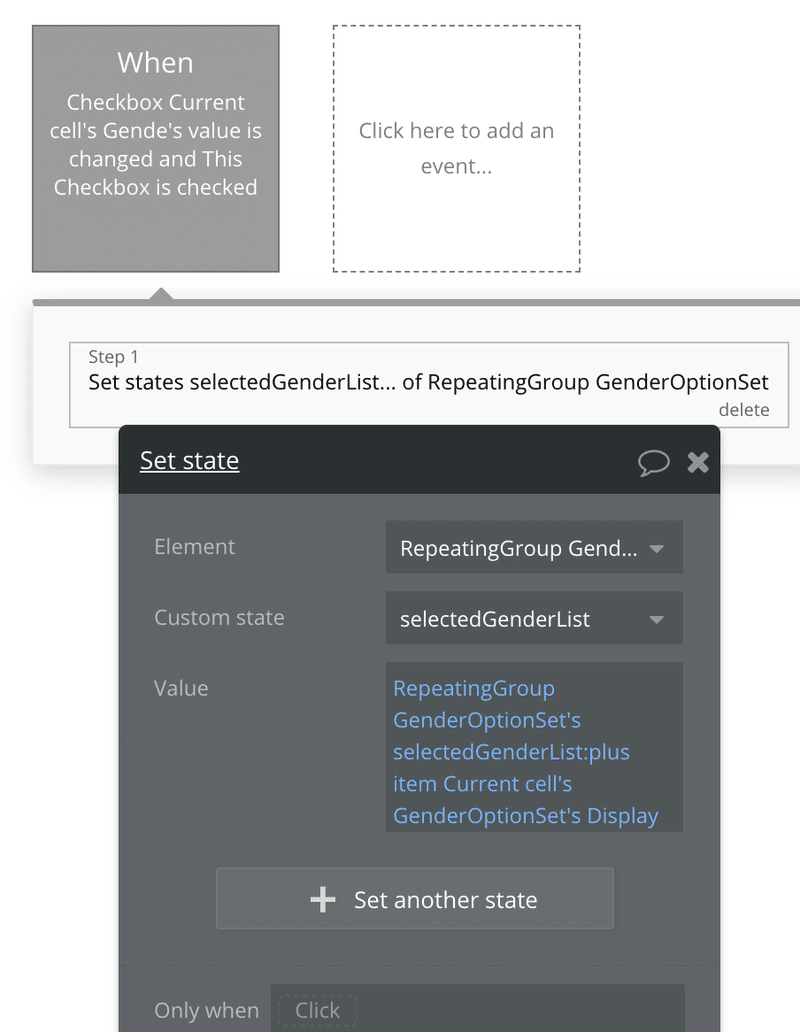
Only whenに「This Checkbox is checked」を追加します。

アクションは、「Element Action」ー「All elements」ー「Set state」で、上記のCustom Stateを選び、「:plus item」を使ってCustom Stateのリストに追加します。

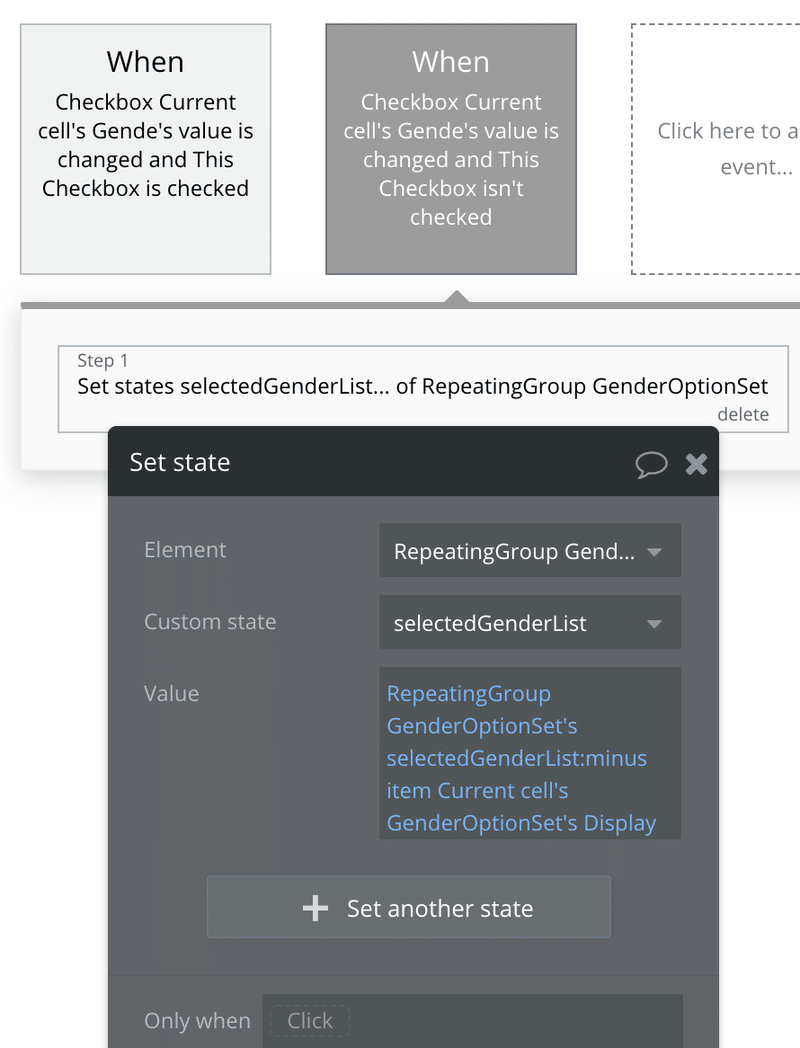
同様に、チェックボックスをオフにした時の動作を「:minus item」を使ってCustom Stateのリストから削除します。

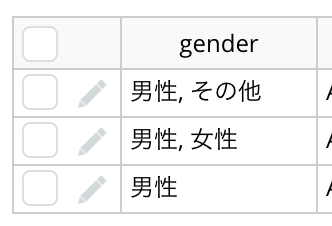
DBにtext型で格納
DBに格納する際は、text型で作成したフィールドに格納します。リスト構造なしでフィールドを作成します。
カンマ空白区切りで格納されます。

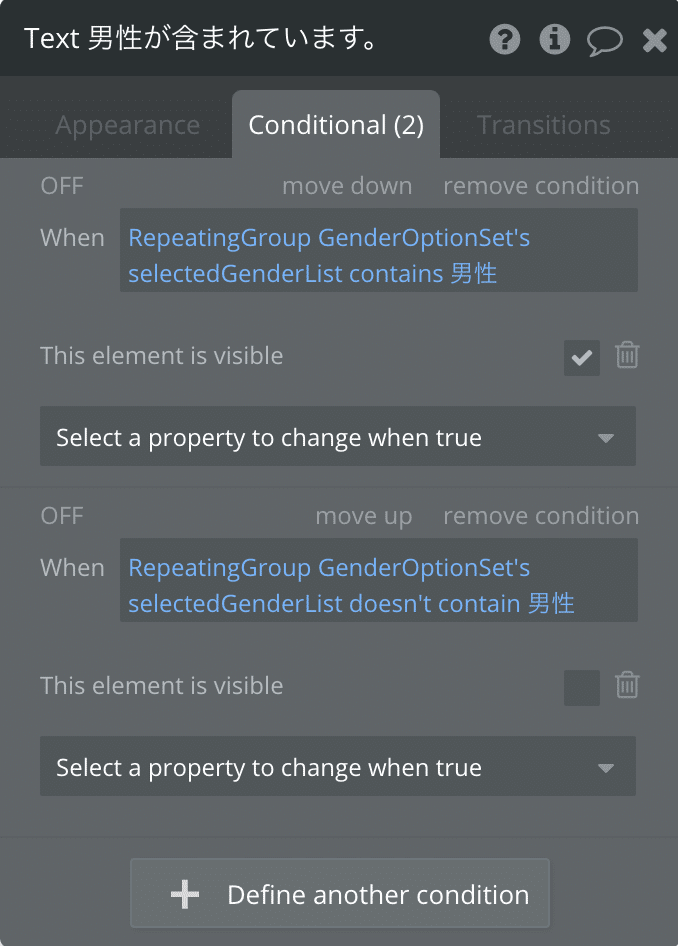
チェック状態の判定
チェック状態の判定には、上記のCustom stateに対して「contains」か「doesn’t contain」を使って、該当の選択肢が含まれるか否かを調べます。

上記のように実現すると、チェックボックスを1つずつ管理するよりも手間を減らすことができます。
チェックボックスを全部はずしたら、全ての検索結果を表示する
「(Bubble)チェックボックスを全部はずしたら、全ての検索結果を表示する」という記事も書きましたので、よければご覧ください。