概要
プロジェクトごとに複数の画像ファイルや説明文を管理するシステムをBubbleで作る方法を説明します。
プラグイン「Multi-File Uploader – Dropzone」
プラグイン「Multi-File Uploader – Dropzone」は、複数のファイルをドラッグアンドドロップで一度にアップロードできるプラグインです。
Bubble公式の作成したプラグインで、ドキュメントもあります。
YouTubeに解説動画があります。

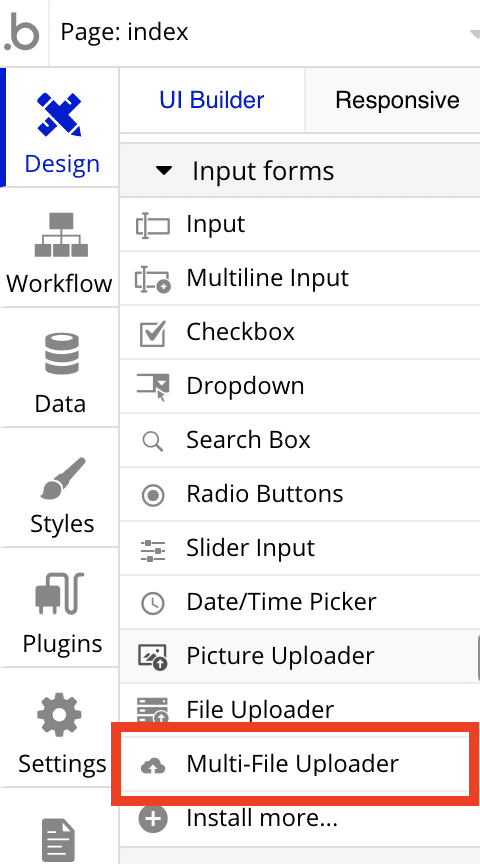
インストールすると、エレメントの「Input forms」内に「Multi-File Uploader」が追加されます。

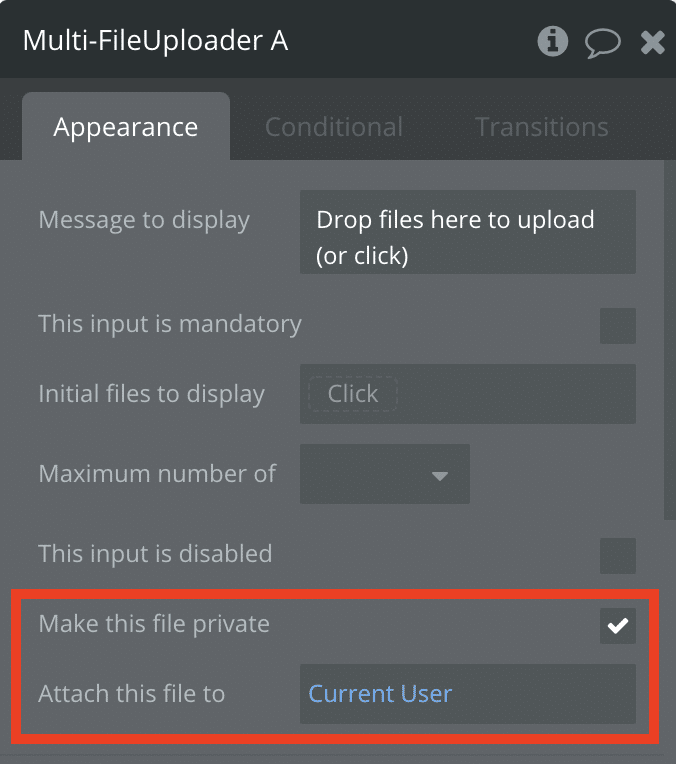
他のエレメントと同じように、画面に配置して使用します。

「Make this file private」にチェックを入れると、指定したユーザ(ログイン中のユーザなど)のみが表示できるようになります。

動作確認のため、ファイルがアップロードされたらRepeating Groupで表示
Repeating Groupを配置し、Type of contentをfileに、Data Sourceを上記で配置したMulti-File Uploader A’s valueに設定します。
次に、セル内にGroupを作り、Type of contentをfileに、Data SourceをCurrent cell’s fileに設定します。
そして、グループ内に、画像、ファイル名、URLを表示します。それぞれParent group’s file、Parent group’s file’s filename、Parent group’s file’s URLです。
ファイルのURLをDBに保存
ファイルがアップロードされたら、ファイルのURLをDBに保存します。保存しておかないと、後から削除できなくなり、Freeプランの最大ストレージ容量の0.5GBを超えてしまう事があります。
既存のレコードに、URLを追加します。
ファイル名も扱えますが、同名の別ファイルがアップロードされた場合にURLと対応しづらくなるため、今回はURLのみ保存します。
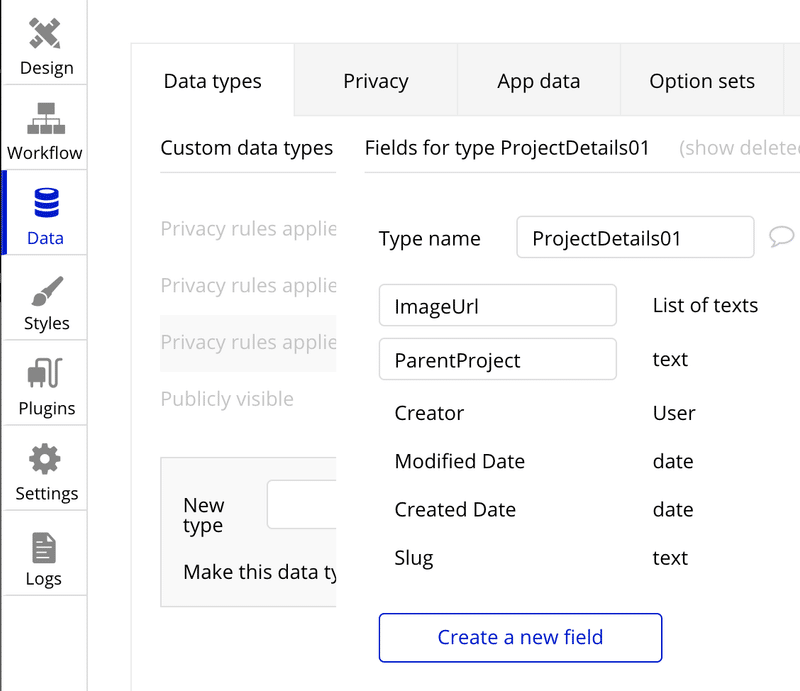
先に、カラムをtext型のリストで作成しておきます。

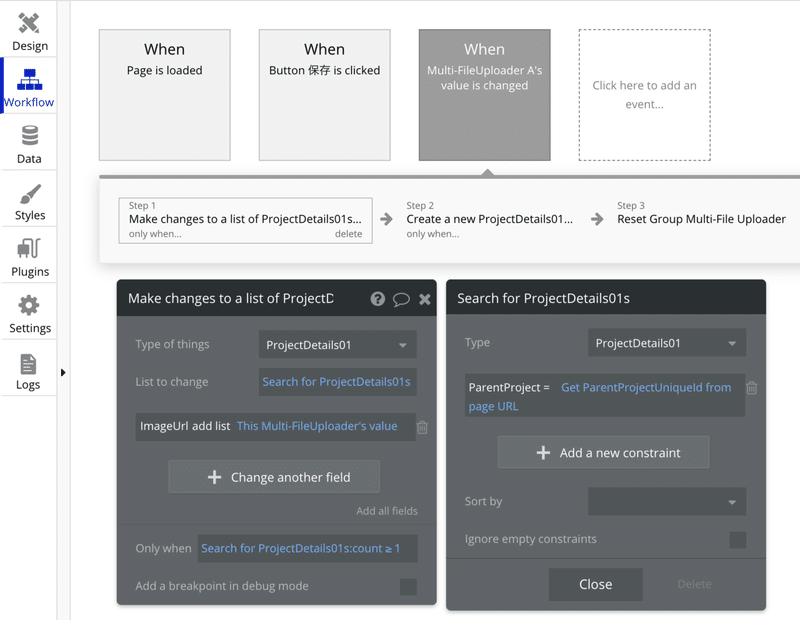
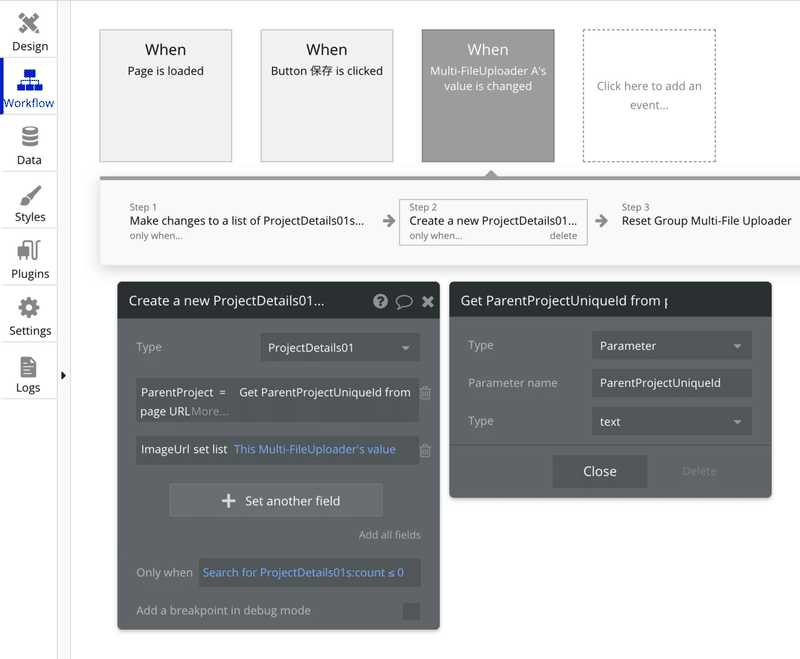
Multi-File Uploaderでアップロードが発生したら、
(A)既存のレコードがあれば、アップロードされたURLを既存のURLに追加(既存レコードのカラムにadd listで追加)
(B)既存のレコードがなければ、アップロードされたURLを登録(カラムにset listで設定)


画像表示用のRepeating Groupを修正
上述したRepeating Groupは、Multi-File Uploaderの値を表示するものでした。このままでは、複数回アップロードがあった場合に、最後のアップロードしか表示できないため、DBに格納したURLを使って表示するように変更します。
また、アップロードが完了したらMulti-File Uploaderはリセットしたいので、Multi-File UploaderをGroupに入れて、Workflowの「Multi-File Uploader A’s value is changed」でグループをreset dataします。
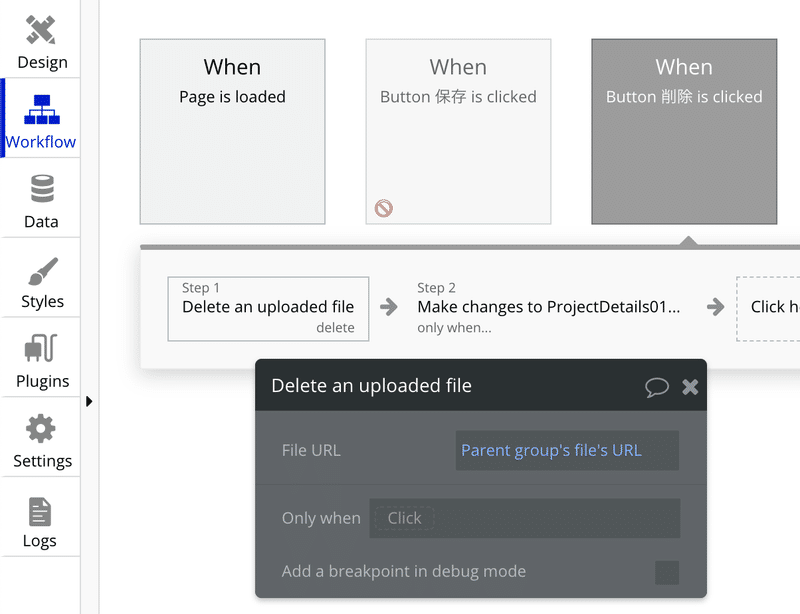
ファイル削除の実装
アップロードしたそれぞれのファイルは、Workflowの「Data(things)」ー「Delete an uploaded file」でURLを指定して削除できます。
上述したDBのレコードからもURLを削除しておきます。removeを使います。


これでファイルのアップロードや削除ができるようになりました。
課題
このままではファイルの並び替えができないので、Draggable Elementプラグインを使うか、自前でさらなる工夫が必要です。
ノーコードラボさんの「Bubble でドラッグ&ドロップの並び替えをする方法」という記事がありますのでご覧ください。