概要
前回の記事で、ブラウザからのエンドtoエンドのテストがノーコードで作成・実施できる「QAWolf」というツールを紹介しました。
今回はBubble向けに、本番環境と開発環境のテストを簡単に切り替える方法を紹介します。
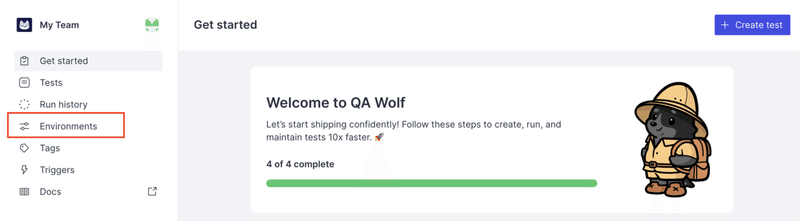
Environmentタブを開く
QAWolfにログインし、左メニューの「Environment」をクリックします。

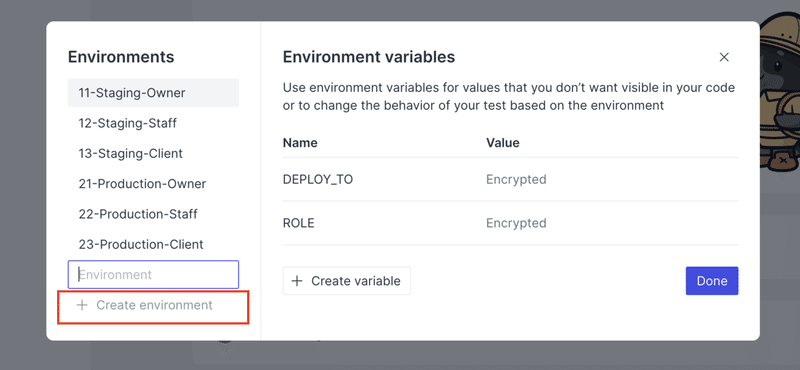
Environment(環境)の追加
Environment Variableの画面が表示されるので、左側の「Create Environment」をクリックして、環境を作ります。
「Staging」(開発環境)と「Production」(本番環境)の2つを作成します。
環境ごとに、後述する環境変数を設定できます。

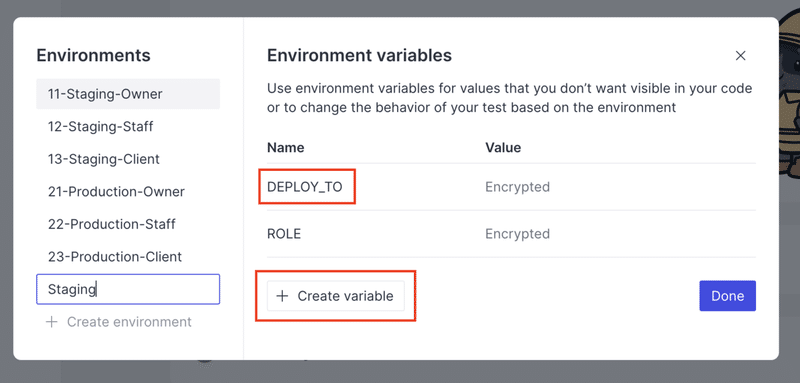
Environment Variable(環境変数)の追加
開発環境に変数をセットします。
左の一覧の「Staging」をクリックしてから、真ん中の「Create variable」をクリックし、環境変数を追加します。
「DEPLOY_TO」という名前を作成し、値を「Staging」にします。
同様に、左の一覧の「Production」をクリックしてから、真ん中の「Create variable」をクリックし、「DEPLOY_TO」「Production」を設定します。
Doneボタンで画面を閉じます。

切り替え関数の登録
左メニューの「Tests」からテスト一覧にもどり、変更したいテストを選択します。
「Helpers」をクリックし、以下のコードを貼り付けます。
1行目のURLはテストしたいURLに合わせて書き換えてください。
const url = 'https://example.bubbleapps.io/';
const test_env_suffix = 'version-test/';
// 環境変数に応じたURLを開く(テスト環境/本番環境)
async function gotoWithEnv() {
if (process.env.DEPLOY_TO == 'PRODUCTION') {
await gotoProductionEnv();
} else {
await gotoTestEnv();
}
}
// テスト環境のURLを開く
async function gotoTestEnv() {
await page.goto(url + test_env_suffix);
}
// 本番環境のURLを開く
async function gotoProductionEnv() {
await page.goto(url);
}テストコードの修正
既存のテストを修正します。
修正前:
const { context } = await launch();
const page = await context.newPage();
await page.goto('https://example.bubbleapps.io/version-test/');修正後:(3行目のawaitの行を書き換え)
const { context } = await launch();
const page = await context.newPage();
await gotoWithEnv();テストの実行
テストをするときは、左下のセレクトボックスから「Staging」か「Production」を選んでから、「Run test」を実行します。
自動的に接続先を「https://example.bubbleapps.io/version-test/」と「https://example.bubbleapps.io/」のどちらかに切り替えて実行します。

まとめ
環境変数を使って、開発環境用テスト/本番環境用テストを切り替える方法を説明しました。他にも、ログインIDの種類によって異なる動作をテストしたい時(例:管理者ユーザと一般ユーザなど)にも応用できます。
Bubbleは画面操作で簡単にアプリが作れる反面、意図しない操作で壊してしまうこともあります。頻繁にテストして動作を確認しましょう。