Bubbleで中規模開発?
Bubbleを利用した開発が増えています。それにつれて複数人数でBubbleを同時にさわる開発スタイルが必要になってきました。
画面が30個以上あったり、Backend Workflowを使って処理を共通化する必要があったり、機能を複数人で並行して組み上げていったり、という(Bubbleにしては)中規模の開発を行った際に、気になる問題があったので整理しました。
「アプリが更新されました」が頻発して動作確認が進まない
Bubbleは個人ごとの環境が作成できないため、全員で1つの環境(=アプリ)を変更するスタイルです。
複数人数で開発する場合、誰かが開発画面でどこかを変更すると(例えばテキストの文字を変える)、他のページに影響が無くても、全員のプレビュー画面に「アプリが更新されました。アプリの実行にはここをクリックしてページの再読み込みしてください。」という黒帯が画面上部に表示されます。

これに続いて、「アプリが更新されました。アプリの再実行にはここをクリックしてページを再読み込みしてください」とOKボタンのポップアップが表示される場合があります。

仕方なくOKをクリック後に黒帯をクリックしてページを再読み込みすると、テキストボックス等への入力内容が消えます。自分の担当ページの機能を修正したのでちょっと動作確認したくても、他の人が更新を終えるまでほとんど確認が進みません。
この黒帯のせいで、テスト自動化の際は、ステージング環境を作って、適宜development環境からコピーしてテストする必要があります。
余談ですが、スマホのブラウザで見ると黒帯は「アプリが更新されました。アプリの実行にはここをタップしページの再読み込みをしてください。」と微妙に文言が違う(「クリックして」と「タップし」の違い、「の」の有無や「を」の位置)のでテスト自動化の際は注意が必要です。
変更履歴がない
誰がどこを変更したか分からないので、意図が不明な変更があっても誰に聞けばいいか分かりません。
また、気づかないうちに誤クリック(誤ドラッグ)で壊してしまっても、
画面を閉じてしまうと元に戻せません。
「セーブポイント」で保存すると、後からその時点の状態に戻せますが、Gitでいうブランチやマージの概念が無く、巻き戻して追いかけで修正することになります。
その結果、リグレッションテストを厚くしたり、開発ルールで独自に履歴やコメントを付けるようにしたりと、開発コストが上がります。後日手直しする際もソース解析が必要になります。
ログが粗い
左メニューの「Logs」ー「Server logs」でサーバ側のログを見ることができます。しかしAPI Workflowの動作は開始引数と戻り値ぐらいしかログ出力されないため、途中経過を独自でDBに吐き出すなどの工夫が必要になります。
DB管理画面が使いづらい時がある
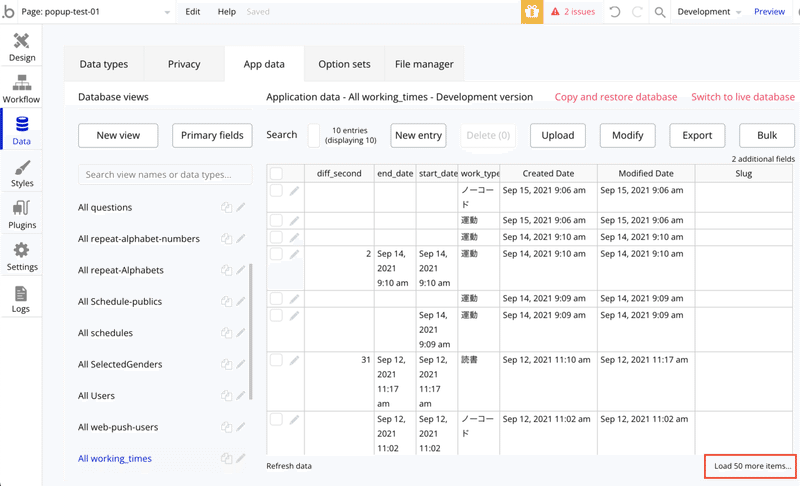
DB管理画面は50レコードずつたどる(表示行数を増やす)しかできないので、何度も右下の「Load 50 more items…」をクリックする必要があります。

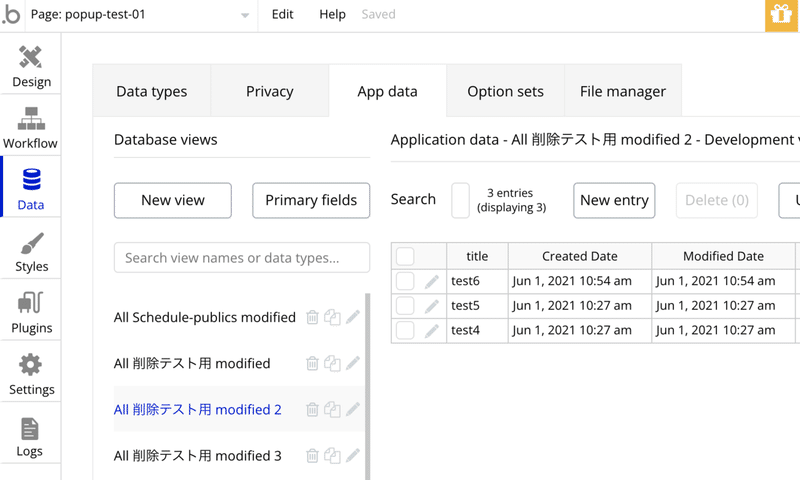
また、初期状態では表示されるカラムが限られるため、表示したいカラムを追加すると、新たに「All テーブル名 modified」というビューが生成されます。「modified 2」など数が増えるとどれがどれだか分かりづらいです。

さらに、大量データを検索する時に、存在するデータがヒットしない事があります。たまにしか発生せず再現条件が不明なため、存在しない事の確認したい場合は注意する必要があります。
終わりに
こういった問題点がスピード感に影響してきたら、コーディングでの開発に移行するタイミングなのかもしれません。
「実はこういう回避策がある」などご存知の方、よければ教えてください。。。
以前「(Bubble)移行を見据えたシステム設計その1」という記事も書きましたので、あわせてご覧ください。