BubbleではPDFなど各種ファイルをサーバーにアップロードできます。
アップロードしたユーザー以外に、指定した複数のユーザーだけが閲覧できるように設定できます。
ファイルのアップロード方法と確認方法
FileUploaderエレメントでアップロードできます。
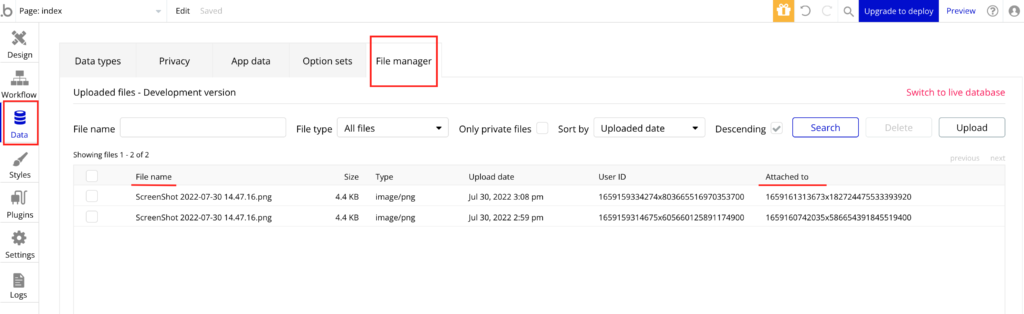
アップロードできたかは、Dataタブの「File manager」で確認できます。
「User ID」がアップロードしたユーザーのID、「Attached to」が、アクセス制御(後述)に使用するレコードIDです。

ファイル名をクリックすると、ファイルを表示(種類によってはダウンロード)できます。
アップロードしたユーザーのみ見られるようにする
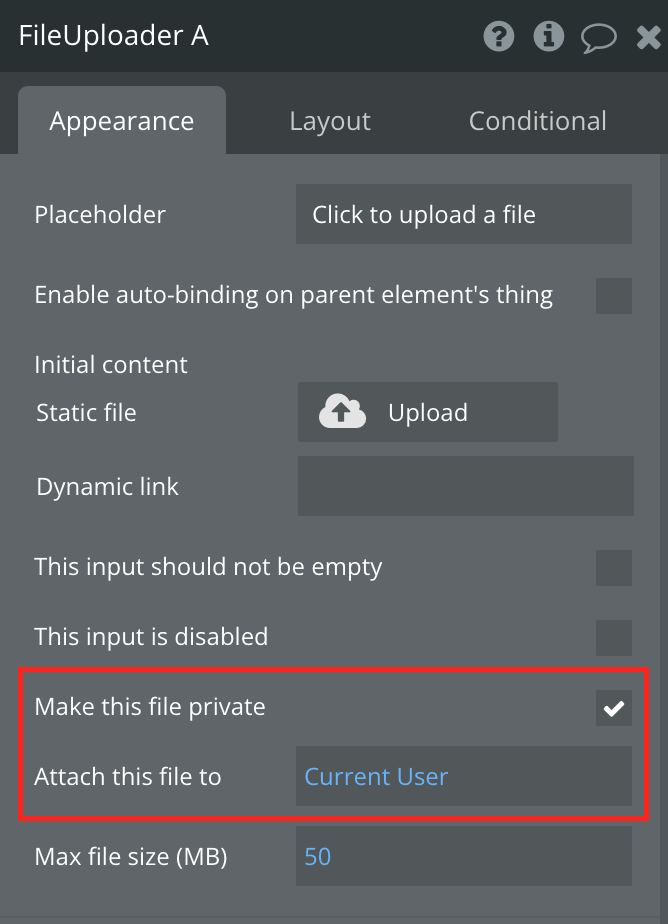
アップロードしたユーザーのみがファイルを見られるようにするには、FileUploaderエレメントの「Make this file private」にチェックを入れ、「Attache this file to」に「Current User」を指定します。

アップロードしたユーザー以外に共有する方法
アクセス制御用のレコードを生成し、ファイルのアップロード時にAttachし、レコードのPrivacyによってファイルのアクセス制御を行います。つまり、レコードにアクセスできるユーザーが、ファイルにアクセスできます。
attachするレコードをアップロード前に作成しておく必要がある
ファイルをアップロードした時点で、Attachするレコードが存在している必要があります。
実装例
例えば、同じ部署(section)に所属するユーザーのみがファイルを見られるようにするには、
- Sectionテーブルを作成し、nameカラムを作成する。初期データとして「営業部」「開発部」を入れておく
- Userテーブルに、belongs_sectionカラムをSection型で作成する
- FileInfoテーブルを作成し、urlカラムとsectionカラムを作成する
- FileInfoテーブルのプライバシールールを設定する。
- same sectionという名前でルールを作成し、Whenに「This FileInfo’s section is Current User’s belongs_section」とする。「View attached files」にチェックが入っていることを確認する
- Everyone else (default permissions)の「View attached files」のチェックを外す
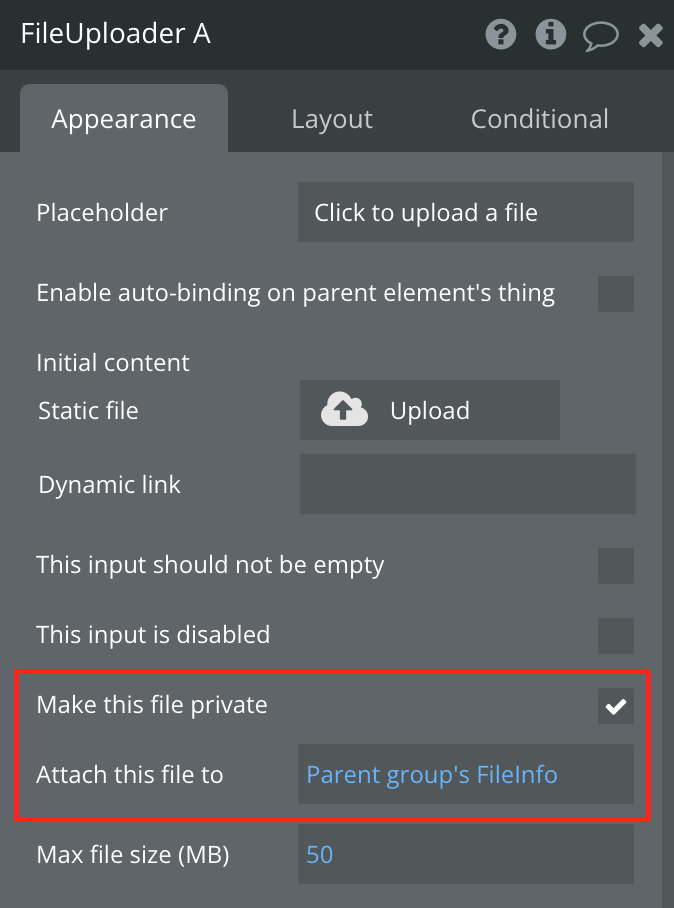
- ファイルアップロード用のポップアップを作成し、Type of contentをFileInfo型にする。ポップアップ内ににFileUploaderエレメントを配置し、「Make this file private」にチェックを入れ、「Attache this file to」に、Parent group’s FileInfoを指定する
- ファイルアップロードボタンを画面に配置し、クリックされた時の動作を指定する
- FileInfoテーブルにレコードを作成し、section = Current User’s belongs_sectionとする
- ファイルアップロード用のポップアップを表示する
- ポップアップに1.で作成したFileInfoのレコードを渡す
- ファイルアップロードボタンは、ログアウト時は非表示にしておく
- FileUploaderエレメントからファイルがアップロードされた時の動作を指定する
- Make changes to…で、ポップアップに受け渡したFileInfoレコードの、urlにThis FileUploader’s value を入れる
- ポップアップを非表示にする
動作確認例
- 動作確認用ユーザーとして「Aさん、営業部」「Bさん、営業部」「Cさん、開発部」を登録する
- Aさん(営業部)でログインし、ファイルをアップロードする
- 別ブラウザで、Bさん(営業部)でログインし、ファイルを表示する(表示できる)
- 別ブラウザで、Cさん(開発部)でログインし、ファイルを表示する(表示できない)
アクセス制御の概要
アクセス制御には、Bubbleの機能の中で、DBのレコード単位で可視/不可視の制御をする「Privacy」の仕組みを使っています。また、 AWSのS3の「署名付きURL」に似た仕組みも使っています(URLの形式が違います)。
公式ドキュメントで仕様を確認する
公式ドキュメント には、以下のように仕様が説明されています。この中の「thing」は、DBのレコードを意味します。
Attach this file to
This option is only visible if ‘Make this file private’ is selected. Private files uploaded with this element are permanently attached to a thing, which is used to determine who has access to view the file. Only users who have the ‘View attached files’ permission for that thing can view the file. Go to the Privacy section to create privacy rules that grant this permission. If the value of ‘Attach this file to’ is empty or the thing does not exist, the file will be visible to anyone who has the link, which is the same as if ‘Make this file private’ was not selected.
このオプションは「Make this file private」にチェックが入っている場合のみ有効です。この「Attach this file to」オプション付きでアップロードされたファイルは、指定された1レコードに永続的に紐づけられ、どのユーザーがファイルを見られるかを判別するのに使われます。(プライバシールールの)「View attached file」権限のあるユーザーだけがファイルを見ることができます。この権限を設定するには、Data画面のPrivacyタブでプライバシールールを作成する必要があります。もし(「Make this file private」にチェックが入っているのに)「Attach this file to」が空の場合、または対象レコードが存在しない場合、ファイルはURL(リンク)を知っている全てのユーザーが見ることができます。これは「Make this file private」にチェックが入っていないのと同じ挙動です。
Privacy機能
FileUploaderエレメントの「Make this file private」にチェックを入れ、「Attach this file to」に特定の1レコードを指定すると、そのレコードにアクセスできるユーザーだけがファイルにアクセスできるようになります。

2つのURL
オリジナルURLと、署名&期限付きURLがあります。
オリジナルURLにアクセスすると、署名&期限付きURLにリダイレクトされます。
URL直アクセスについて
3分間は誰でも見られる?
リダイレクト先である署名&期限付きURLが漏れてしまうと、URL発行からしばらく(3〜5分間?)はログインせずとも誰でもファイルが見れてしまいます。
ブラウザ共有時の問題
動作確認時など、同じPC、同じブラウザを複数ユーザーで共同使用する場合、リダイレクト先の署名&期限付きURLが同じURLが生成されてしまい、権限が無くても見れてしまう問題があります。Cookieを消しても同じURLになりました。
(回避策をご存知の方は、ぜひコメント欄でお知らせください!)