概要
Bubbleはファイルストレージが少なく、動画ファイルをアップロードするには容量不足です。有料プラグインを使って、AWS Amazon S3 にアップロードします。
使用するプラグイン
「”AWS” File uploader – Any size」という、Zerocode 社の出しているプラグインを使用します。
有料で、月額10ドルか買い切り50ドルかを選べます。



AWSの設定
プラグインの使用には、「s3_bucket_name」「region」「identity_pool_id」の3つが必要です。
先に格納先のS3バケットを作り、アクセス制限などの設定をしておきます。
最低限の権限のみを与え、アクセス元のURLも絞ります。
以下は作業例です。
- S3の設定
- バケットの作成
- バケットポリシーで接続元のURLを指定
- アクセスコントロールリスト(ACL)を設定
- Cross-Origin Resource Sharing (CORS)を設定
- IAMのポリシーでCognitoを使えるようにしておく
- CognitoでIDプールを作成
- 認証されていないIDに対してアクセスを有効にする
- IAMロールの「〜Auth_Role」「〜Uauth_Role」にS3アクセスまわりを設定
- IDプールのIDをメモしておく
Bubbleにプラグインをインストールして設定
上述のプラグインをインストールし、「s3_bucket_name」「region」「identity_pool_id」の3つを指定します。
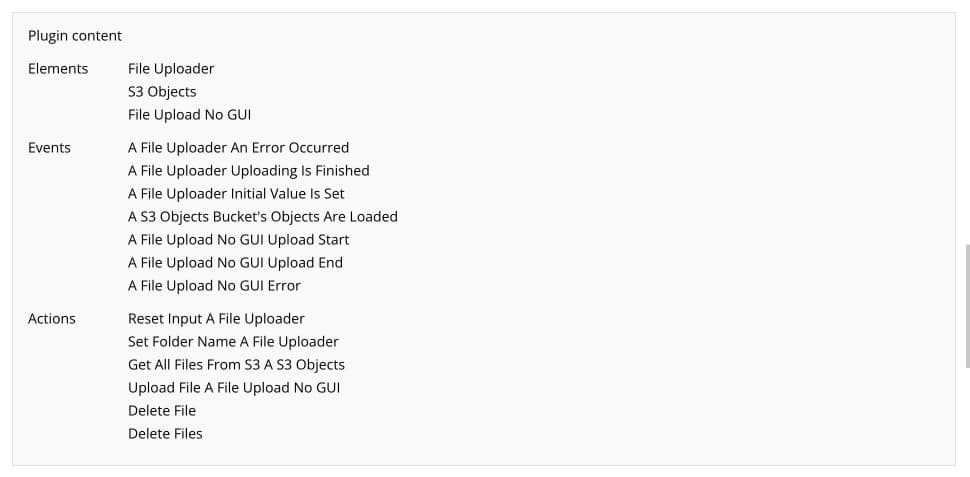
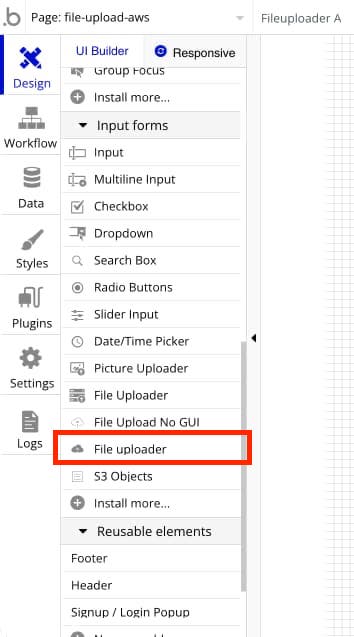
File uploaderエレメントを画面に配置
プラグインで追加された「File uploader」エレメントを、エディタ画面に配置します。
元からある「File Uploader」と間違えやすいですが、雲のマークのほうです。

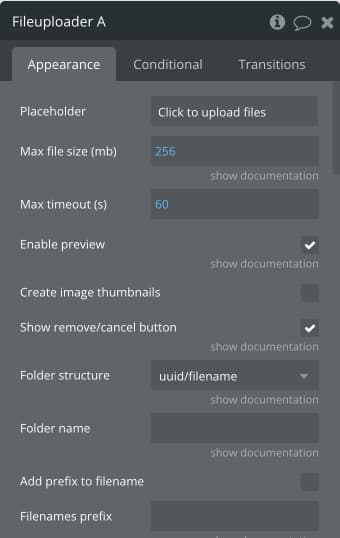
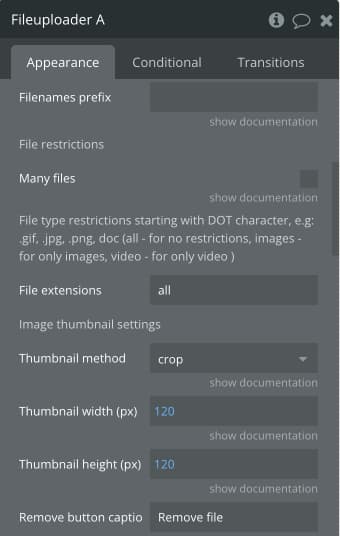
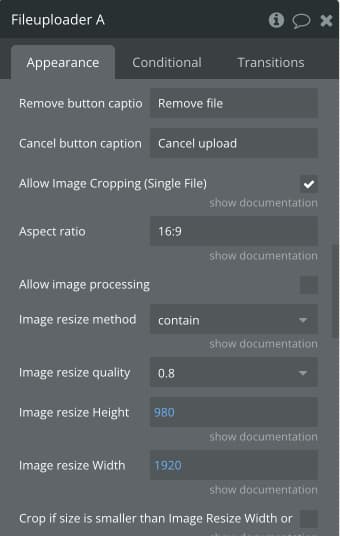
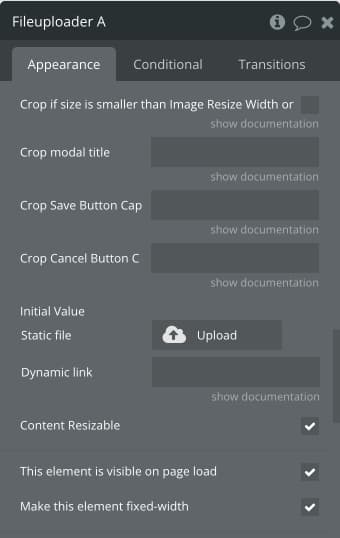
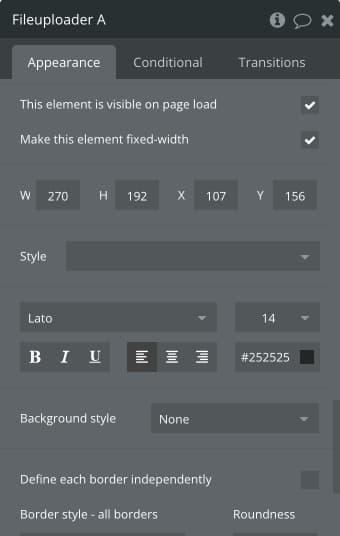
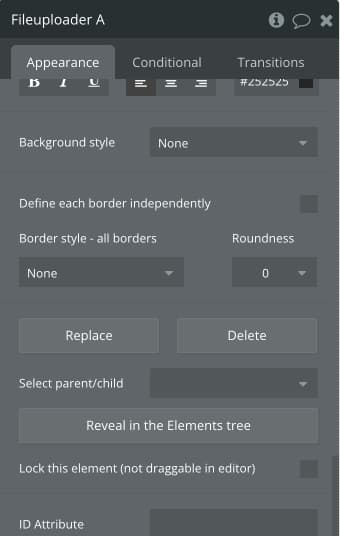
File uploaderエレメントの設定
最大ファイルサイズ、アップロードできる拡張子の限定などを行います。






プレビュー画面で動作確認
プレビュー画面を表示し、配置したFile uploaderにファイルをドラッグ&ドロップして、アップロードします。
この際に赤色で「Server responded with 0 code」のように表示されたら失敗ですので、設定を確認してください。

S3にファイルが置かれているか確認
AWSコンソールから、S3にファイルが存在していることを確認します。
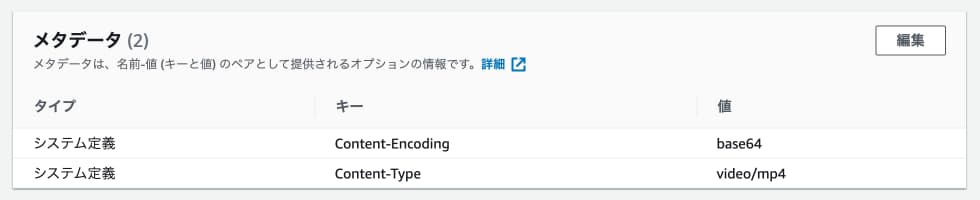
メタデータ「Content-Type」の確認
アップロードされたファイルのファイル詳細を見て、Content-Typeが正しく設定されているか確認します。
問題点
プラグインではアップロード時のContent-Typeを指定できないため、png画像ではContent-Typeがbinary/octet-streamになってしまいました。そのため、WEBブラウザで開こうとするとダウンロードされてしまいます。
mp4動画ではvideo/mp4になりました。WEBブラウザで再生できます。


終わりに
Amazon S3にアップロードできれば、容量をあまり気にせず大きなファイルを扱うことができます。
セキュリティ設定にはご注意を!