概要
ページからReusable element(ヘッダなど)に値を渡す場合、page is loaded を使うと渡らないタイミングがある。
困ったこと
・共通機能をヘッダにまとめたい。ヘッダをReusable elementで作り、ヘッダ内に表示するボタンやテキストをページごとに切り替えたい。
・ページごとにヘッダの表示内容を切り替えたいので、ヘッダにCustom stateを持たせ、各ページのWorkFlowの「Page is loaded」で値を設定した。
・・・ヘッダ側でCustom stateを判定すると、各ページで書き換えているのに、書き換わっていない(デフォルト値のまま)。
そもそも
ログインチェックだけなら、各ページにUser is logged outを設定すれば良い。
それでもCustom stateを使いたいときの対応
ヘッダでcustom stateを判別するトリガを、「Page is loaded」から「Page loaded (entire)」に変更
発火順序の推測
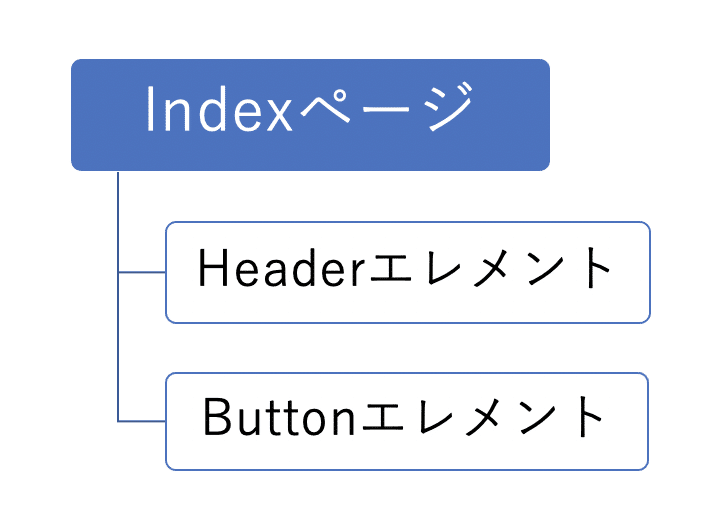
例えば、以下のような構造のページの場合、

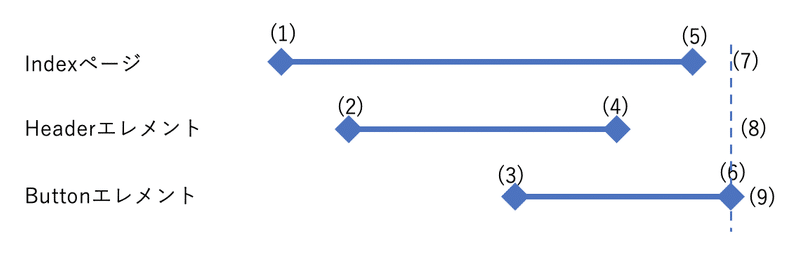
各要素の複雑度によって読み込み時間は異なりますが、このようなタイミングになるかもしれません。

(1)ページの読み込み開始
(2)Headerエレメントの読み込み開始
(3)Buttonエレメントの読み込み開始
(4)HeaderエレメントのPage is loaded発火
(5)ページのPage is loaded発火(他エレメントの読み込み完了は待たない)
(6)ButtonエレメントのPage is loaded発火
(7)(全エレメントのPage is loadedを待って)ページのPage loaded (entire) 発火
(8)HeaderエレメントのPage loaded (entire) 発火
(9)ButtonエレメントのPage loaded (entire) 発火
つまり
(ページの)Page is loadedは、他エレメントの読み込み完了を待たないため、読み込み開始の順番通りに発火するとは限らない。
ドキュメント
公式サイトの Page loaded (entire) に説明があります。
Page loaded (entire)
This returns no/false initially, and then true when every element is visible on the page and has finished loading any data needed to display it. Use this to selectively cover things up until the entire page is ready to be displayed to avoid ugly loading artifacts.
(初期状態ではno/falseを返し、ページ上の全てのエレメントが表示され、表示に必要なすべてのデータの読み込みが完了するとtrueを返す。
ページ全体が表示する準備が整うまでの間に、読込中の部品がおかしな表示になるのをさけるために使用する)
Note: If an element starts as invisible while this is false, it will not start loading until this becomes true. So, to hide a slow-loading element, cover it up with something else, such as a Shape element.
(注意:この値がfalseの間にエレメントが不可視状態になると、この値がtrueになるまで読み込みが開始されない。そのため、読み込みの遅いエレメントを隠すには、Shapeエレメントなどで覆い隠す)
結論
ページごとの機能をヘッダ(Reusable element)で切り替える場合は、ページ側のpage is loadedでヘッダにフラグをセットして、ヘッダ側でpage loaded(entire)を使う。
