概要
BubbleはStylesにより色や線の太さなどの外見を整えることができます。
しかし、スタイルに該当しないような、エレメント内の文字の位置を調節したり、部分的に非表示にしたい場合は、個別にCSSを適用する必要があります。
CSS Toolsプラグインのインストール
CSS Toolsプラグインをインストールすると、Bubble内でCSSを指定できるようになります。
左メニューの「Plugins」から、CSS Toolsを検索してインストールします。
プラグインの詳細はCSS Toolsのプラグインページにあります。

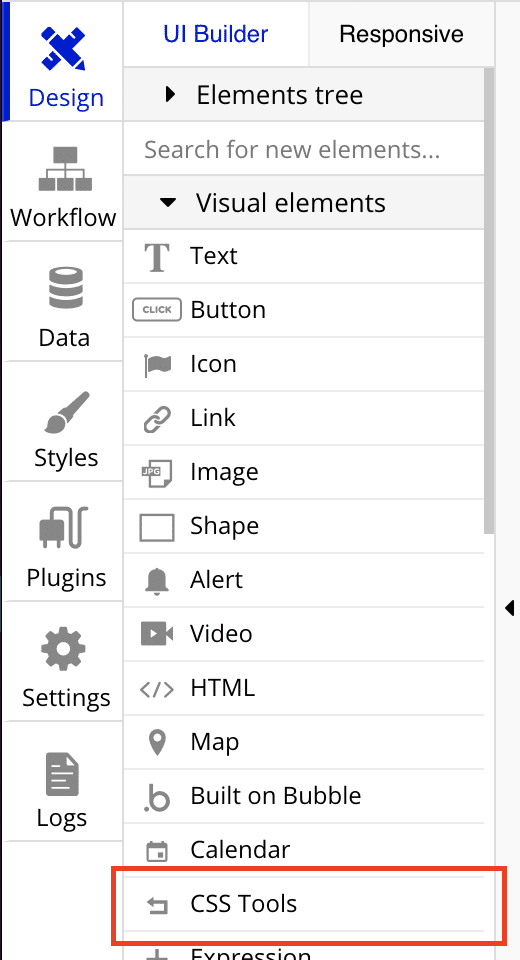
CSS Toolsエレメントを画面に配置
プラグインをインストールすると、エレメントに「CSS Tools」が選べるようになります。
これを、画面のどこか好きな位置に配置します。

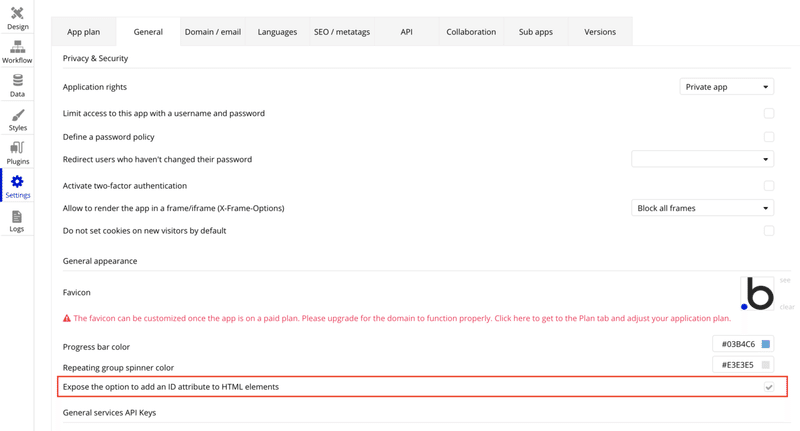
エレメント個別にIDを付与できるようにSettingsを設定
CSSを適用したいエレメントがButtonやTextの場合は、エレメントに手動でIDを付与する必要があります。
左メニューの「Settings」の「General」タブの「General appearance」にある「Expose the option to add an ID attribute to HTML elements」にチェックを入れます。

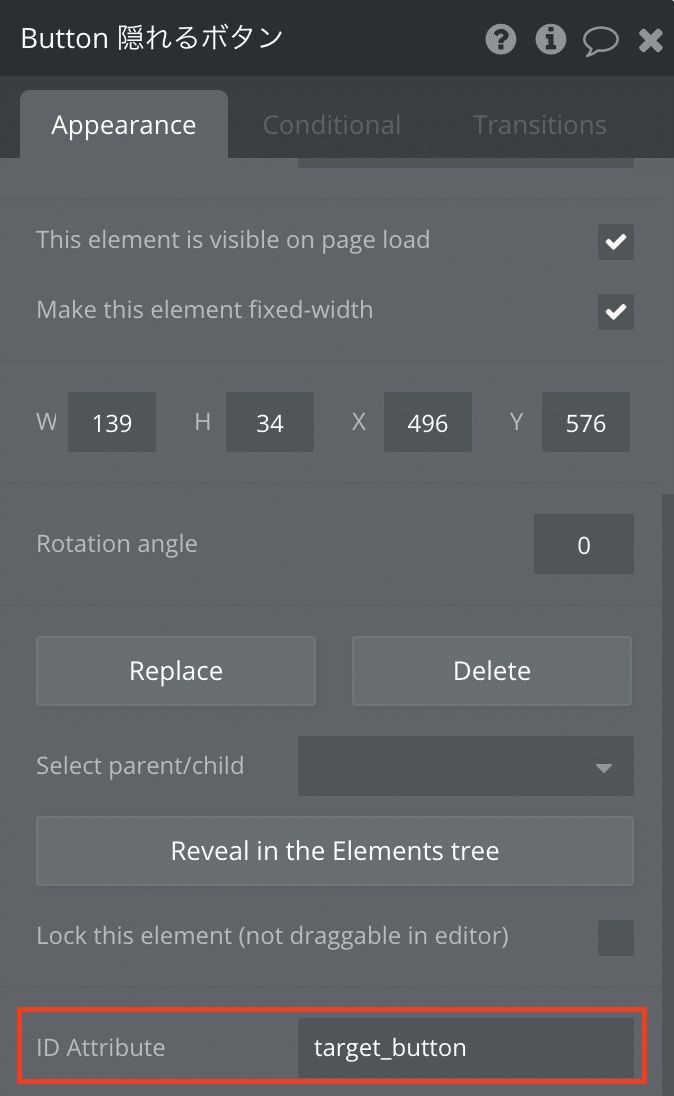
CSSを適用したいエレメントにIDを付与
CSSを適用したいエレメントがButtonやTextの場合は、エレメントに手動でIDを付与します。

WorkflowのWhenでトリガを指定
左メニューの「Workflow」を開き、CSSを適用したいタイミングを指定します。ページロード時なら「General」ー「Page is loaded」、ボタンを押した時なら「Elements」ー「An element is clicked」で対応させたいボタンを指定します。
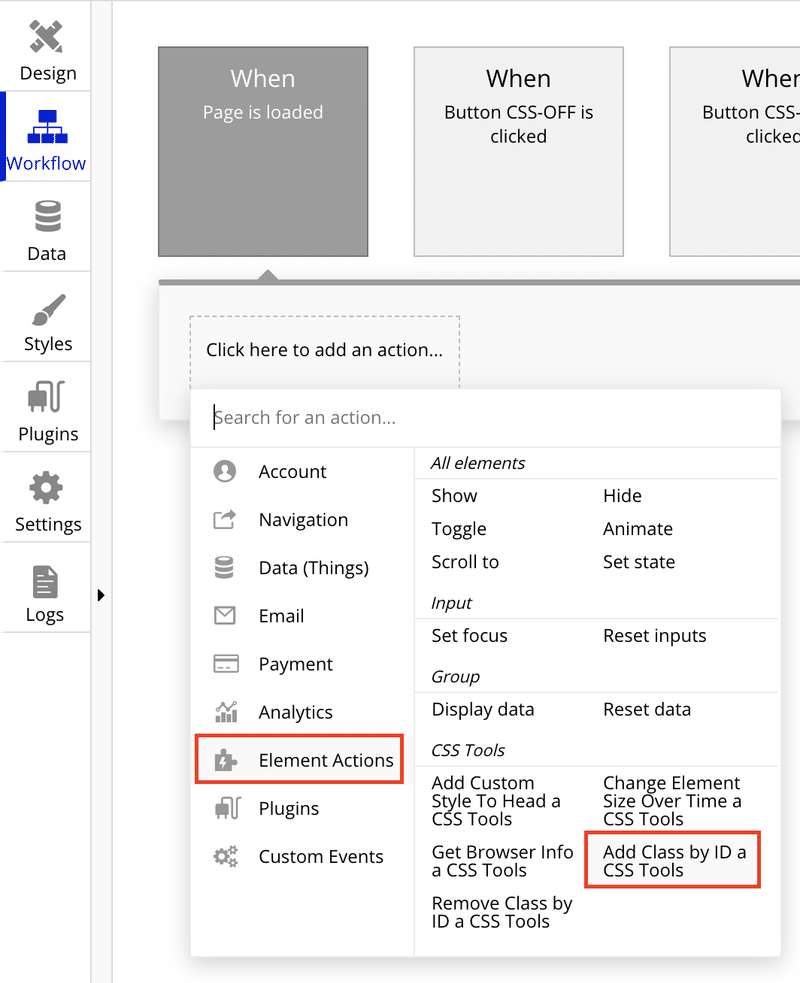
WorkflowのActionで、エレメントにCSSのクラスを追加
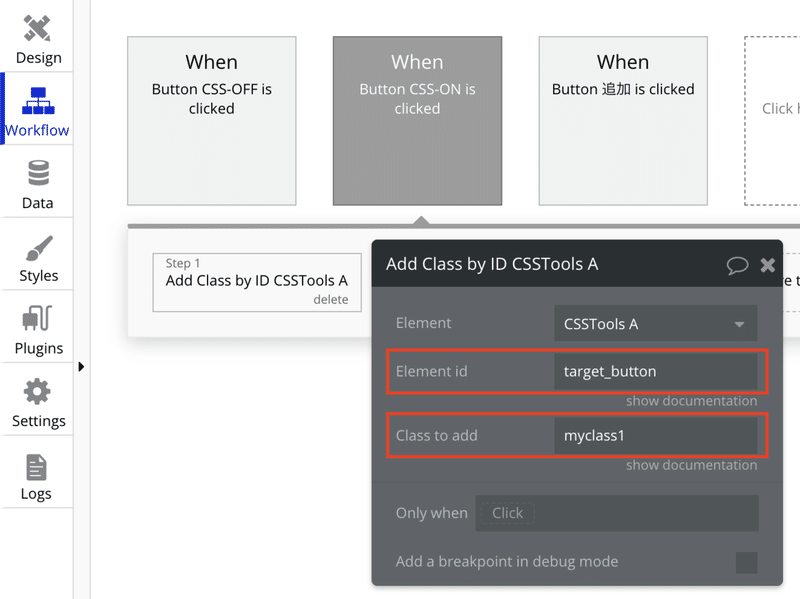
Actionで、「Element Actions」ー「Add Class by ID a CSS Tools」を選択します。

変更したいエレメントのID(上記で指定したもの)と、追加したいCSSクラス名を指定します。

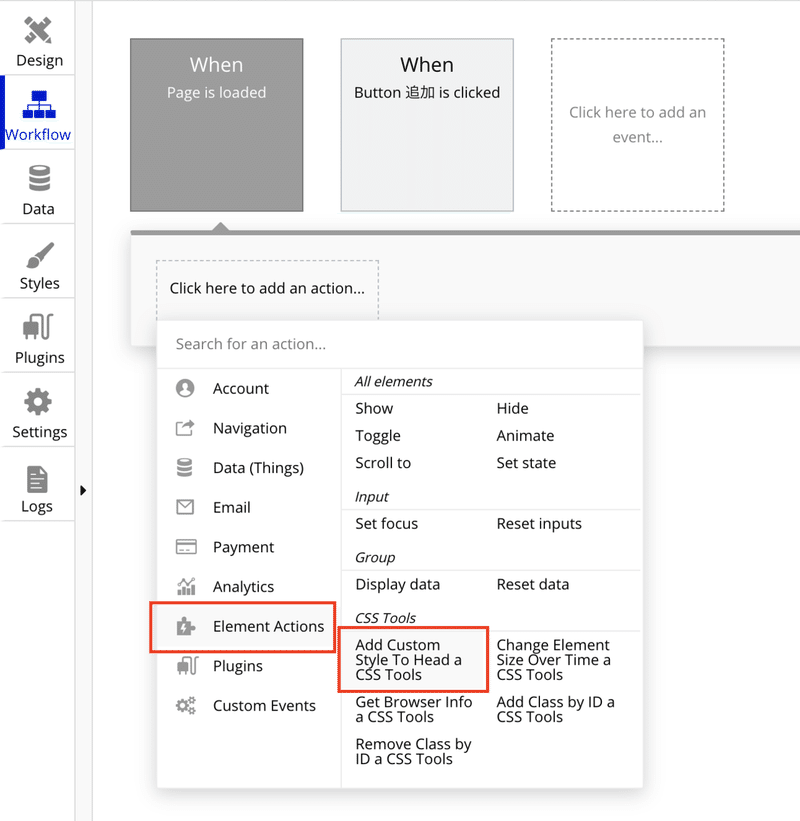
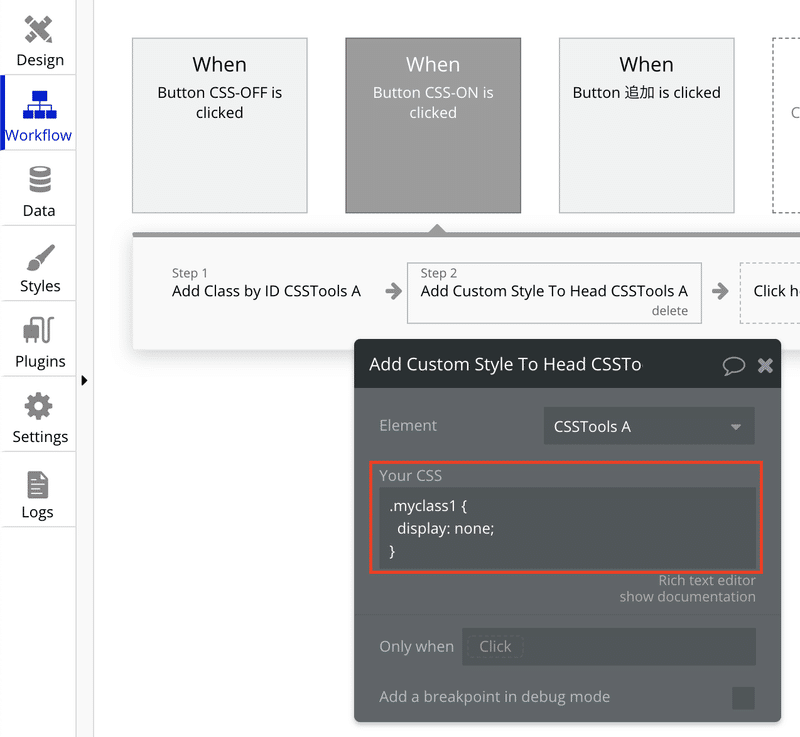
WorkflowのActionでCSSを指定
そして、次のActionで、「Element Actions」ー「Add Custom Style To Head a CSS Tools」を選択します。

「Your CSS」欄に、CSSを指定します。

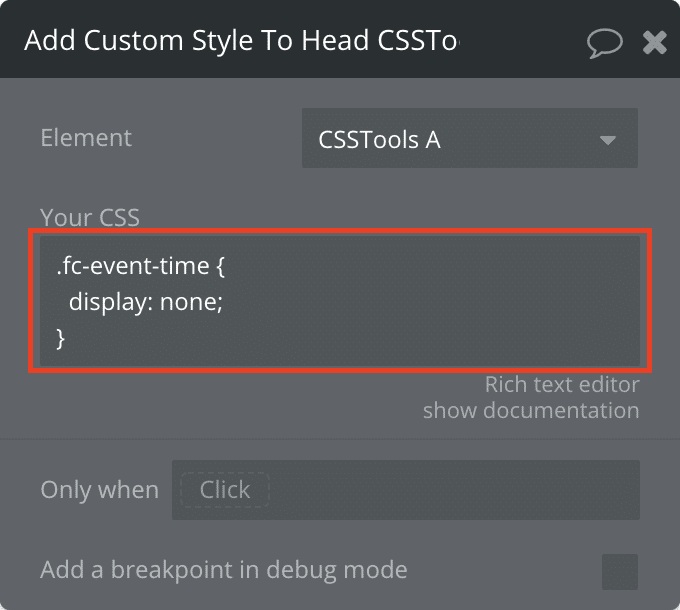
既存のエレメントのCSSにも適用することができます。例えば、Full Calenderで開始時刻を隠したい場合は、以下の画像のように指定します。

CSSのclassやidは、ブラウザの開発者ツールなどでも調べることができます。
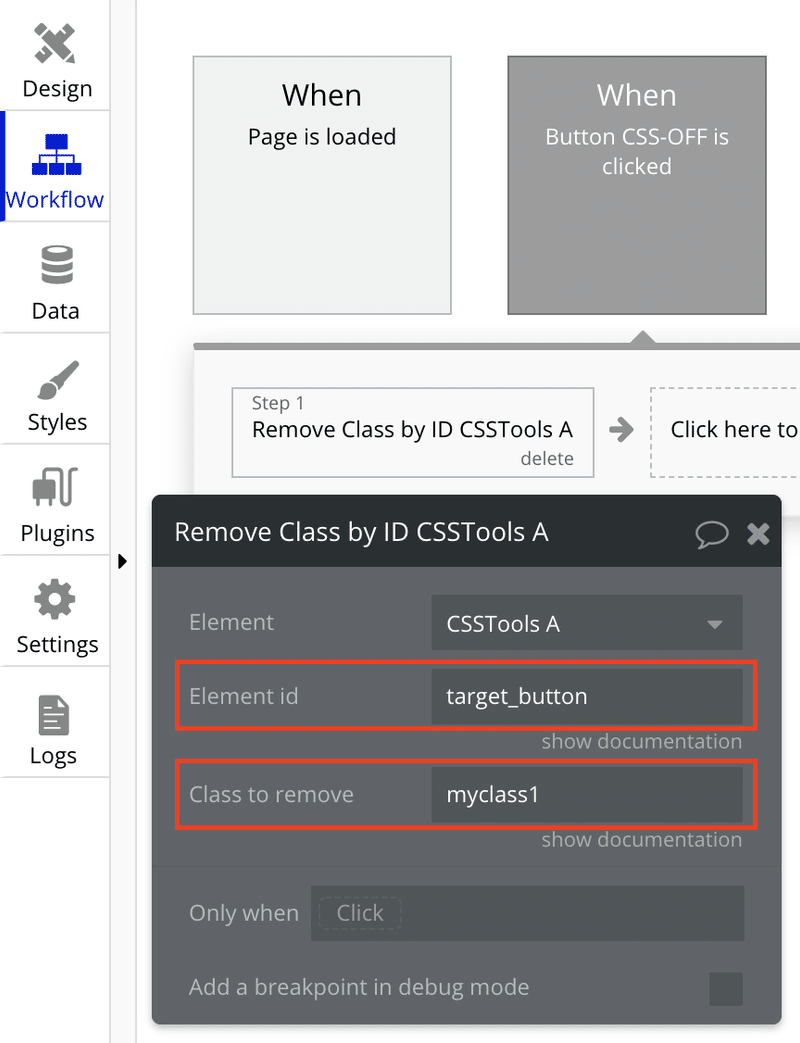
WorkflowのActionで、エレメントからCSSのクラスを削除
元に戻したい場合は、上記で追加したCSSのクラスを削除します。
Actionで、「Element Actions」ー「Remove Custom Style To Head a CSS Tools」を選択します。

削除したいエレメントのIDとCSSのクラス名を指定します。

以上でCSSを追加・削除できるようになります。
参考
YouTube動画:Quick Tips – Add CSS to individual elements in Bubble.is