概要
Bubbleのプラグインとして、Google Chartsライブラリを使ってシンプルな円グラフを描画するプラグインの作り方を解説します。
多少のコードを書く必要がありますが、Google Chartsライブラリのページにサンプルがあるので、多くはそこからコピーして使用します。

Bubbleプラグイン化するメリット
今回使用するGoogle Chartsはjsライブラリなので、Bubble上でJavaScriptを書いて利用することもできます。しかし、Bubbleプラグイン化すると、BubbleのDBから値を取り出してグラフとして表示できますし、JavaScriptのコードを誤って書き換えて動かなくなってしまう心配がありません。
Google Charts とは?
Google Charts は、Googleが提供している無料で利用できるグラフ作成のためのライブラリです。
APIも用意されていますが、今回はjsライブラリのみ使用します。
以下がGoogle Chartsのホームページです。
https://developers.google.com/chart
「Quickstart」のページに円グラフをJavaScriptで作成するサンプルがあるので、これを元にBubbleプラグインを作ります。
https://developers.google.com/chart/interactive/docs/quick_start
Bubble公式の「Chart Element」について
Bubble公式のプラグインに「Chart Element」がありますが、凡例がないなど、細かい部分で不便に感じる時があります。
プラグインの新規作成
1. My Pluginsでプラグインを新規作成する
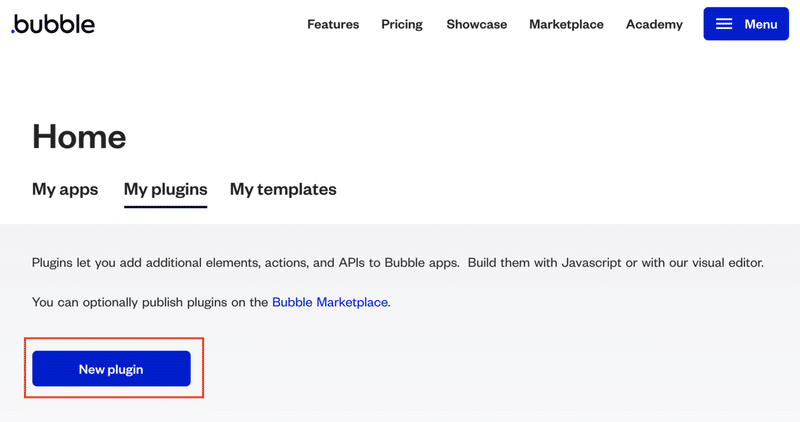
Bubbleのトップ画面で「My plugins」ー「New plugin」とクリックします。
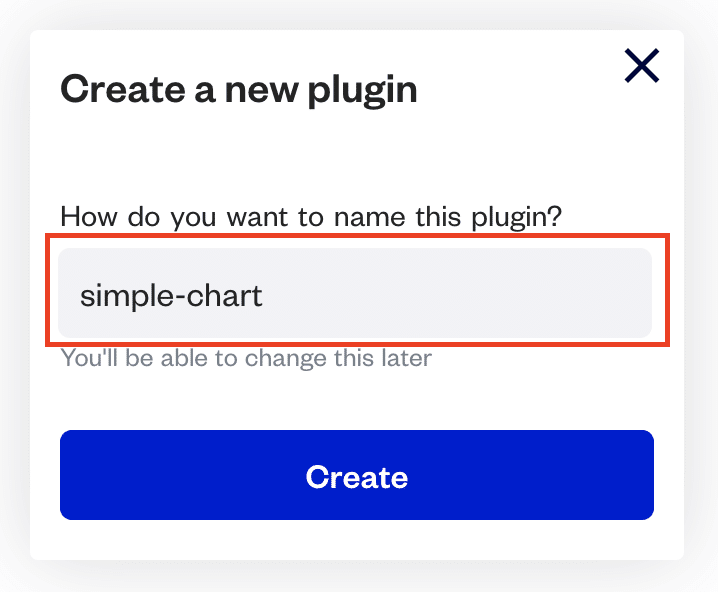
マイページの「My plugins」で一覧表示される際のプラグイン名を入力し「Create」をクリックします。これは後から変更できません。
今回は「simple-chart」としました。


2. 基本情報を設定する
General タブに基本情報を設定します。
今回はプラグイン名を「Simple Chart with Google Charts」としました。
Public nameを上述の「Simple Chart with Google Charts」と入力し、
Plugin categoriesを「Analytics」「Media」「Productivity」にチェックを入れます。
他は公開時に記入します。

シンプルな円グラフを表示するエレメントの作成
今回は、Google Chartsのドキュメントをそのまま真似した円グラフを作成します。
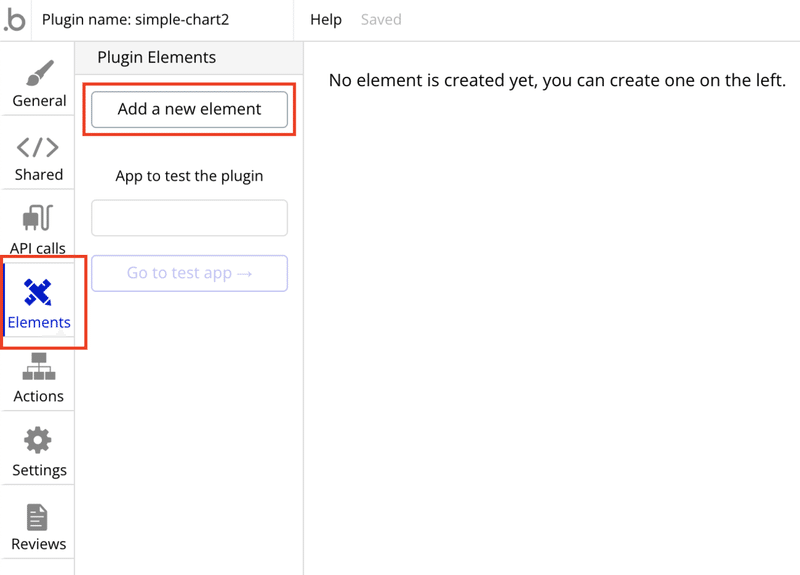
1. エレメントの追加
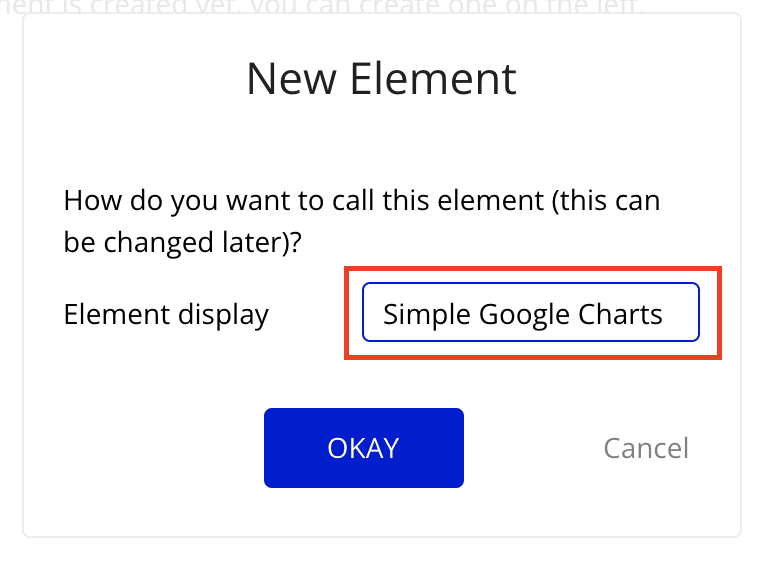
左メニューの「Elements」タブを選択し、「Add a new element」をクリックし、エレメント名を入力します。この名前は、Bubbleエディタにエレメント名として表示されます。
今回は「Simple Google Charts」とします。


2. エレメントの設定
エレメントを設定します。
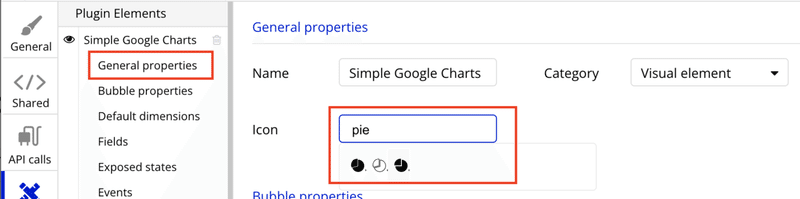
2-1 General properties
Categoryは「Visual Element」のまま、Iconは「pie」と入力すると円グラフのアイコンが見つかるので、それを選択します。(「bars」と入力すると棒グラフのアイコンが見つかります。)

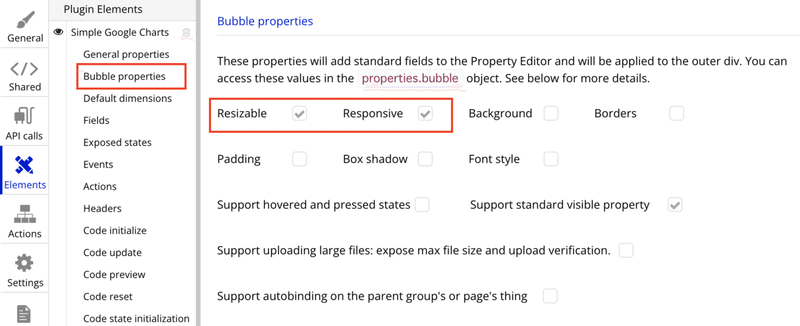
2-2 Bubble properties
「Resizable」「Responsive」にチェックを入れます。

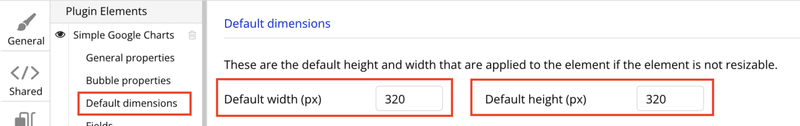
2-3 Default dimensions
Bubbleのエディタでエレメントをサイズ指定せずに配置した際の大きさを指定します。
Default width (px)・・・320
Default height (px)・・・320とします。
後述するpreviewの画像サイズと同じにするとよいでしょう。

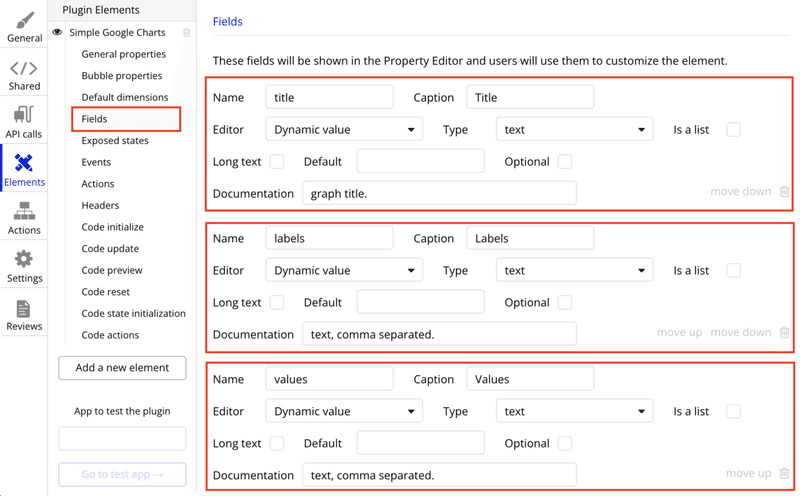
2-4 Fields
プラグイン使用時に、グラフのタイトル、ラベル、数値を指定できるように、フィールドを3つ定義します。
Name: title
Caption: Title
Editor: Dynamic value
Type: text
Documentation: graph title.
Name: labels
Caption: Labels
Editor: Dynamic value
Type: text
Documentation: text, comma separated.
Name: values
Caption: Values
Editor: Dynamic value
Type: text
Documentation: text, comma separated.
2-5 コードの記述(Element code)
Google Chartsのドキュメントの「Quickstart」の内容を見ながら、プラグインに必要なコードを入力します。
2-5-1 Headers
jsライブラリを読み込みます。
<!-- Load the AJAX API -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
2-5-2 Code initialize
チャートIDを指定します。1ページに複数のグラフを配置する際に区別できます。
function(instance, context) {
var chartID = "chart" + (Math.random() * Math.pow(3, 60)).toString();
instance.data.id = chartID;
}
2-5-3 Code update
Quickstartのサンプルを見ながら、以下のように指定します。
function(instance, properties, context) {
var chartID = instance.data.id;
var div = $('');
$(instance.canvas[0]).html(div);
var labels = properties.labels.split(',');
var values = properties.values.split(',');
var arraynumber = values.map(function(value,i){
return Number(value);
});
var myarray = labels.map(function(value,i){
return [value, arraynumber[i]];
});
$(document).ready(function(){
// Load the Visualization API and the corechart package.
google.charts.load('current', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'col1');
data.addRows(myarray);
// Set chart options
var options = {'title':properties.title,
'width':properties.width,
'height':properties.height
};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById(chartID));
chart.draw(data, options);
}
});
}ここで大事なのは「drawChart」という関数で、ここで実際にグラフを描画しています。
2-5-4 Code preview
ここでは、Bubbleエディタで見た時の表示を指定します。Bubbleのプレビューでは無いので注意が必要です。
実際の値を表示するとエディタの表示が重くなりそうなので、固定画像を表示することとします。
今回は、「商用可の無料(フリー)のアイコン素材をダウンロードできるサイト『icon rainbow』」さんのアイコンを使用しました。ありがとうございます。
https://icon-rainbow.com/
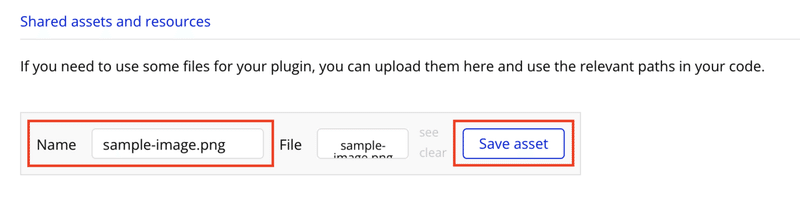
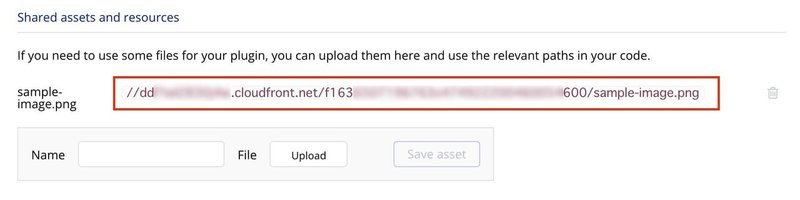
表示したい画像を用意して、左メニューの「Shared」を選択し、「Shared assets and resources」から、名前を「sample-image.png」としてアップロードし、「Save assets」をクリックして保存します。
(たまにUploadボタンを押してファイルを選択してもアップロードされない場合があります。ブラウザをリロードするとうまくいきます)


保存するとURLが表示されますので、プレビューに使用します。

コードは以下の通りです。
function(instance, properties) {
var imgElement = document.createElement("IMG");
imgElement.setAttribute("src", "https://ddxxxxxxxxxxx.cloudfront.net/f1639999999999x999999999999999600/sample-image.png");
imgElement.style.width = properties.bubble.width() + "px";
imgElement.style.height = properties.bubble.height() + "px";
instance.canvas[0].appendChild(imgElement);
}
動作確認
1. privateモードで配信する
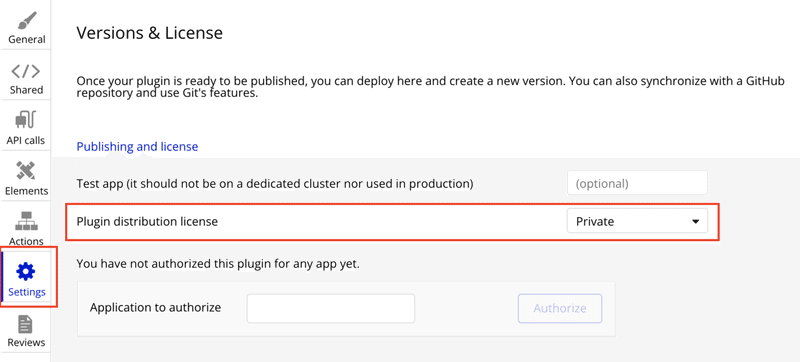
左メニューの「Settings」の「Publishing and license」で「Plugin distribution license」がありますので、「Private」を選択します。

2. 表示確認用アプリでテストデータを入れて確認する
アプリにprivateプラグインを入れて、動作確認をします。
2-1 表示確認用アプリを指定する
表示確認用に使うアプリが無い場合は、アプリを新規作成しておきます(通常のBubbleアプリでかまいません)。今回は「plugin-test-app-01」というアプリを作成しました。
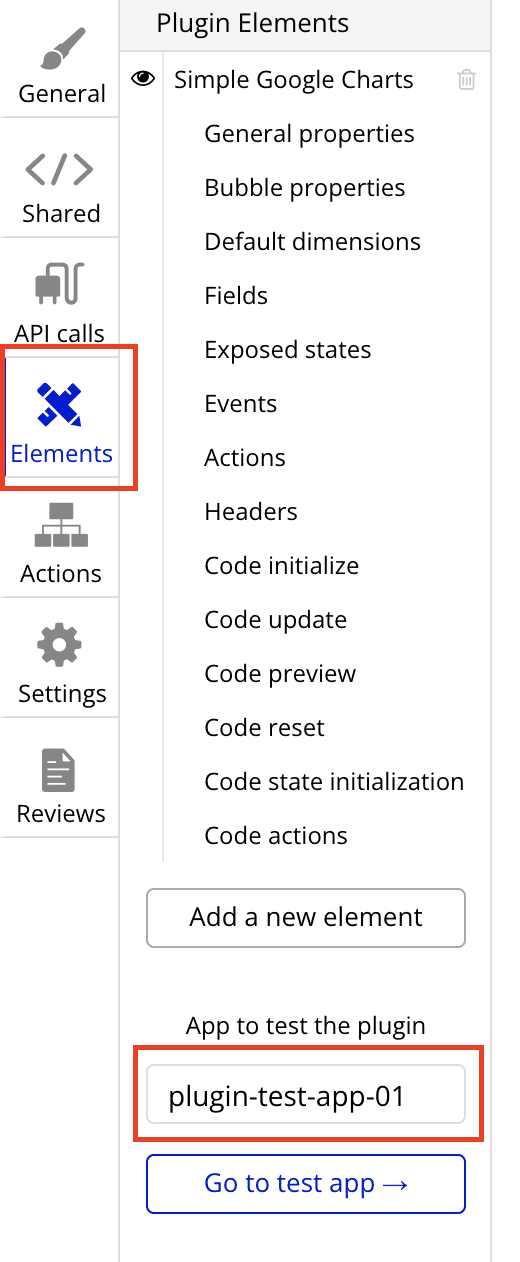
Elementsタブに追加したエレメントの下の方にある「App to test the plugin」に表示確認用のアプリ名を入力します。

2-2 表示確認用アプリのエディタ画面を表示する
その下の「Go to test app →」ボタンをクリックすると、表示確認用アプリが起動します。プラグイン編集画面と表示確認用アプリ画面は別なのでご注意ください。
10秒ほど待ってから、今回作成したエレメント「Simple Google Charts」が追加されているのを確認します。

2-3 表示確認用アプリで、エレメントを配置して、テストデータを入れる
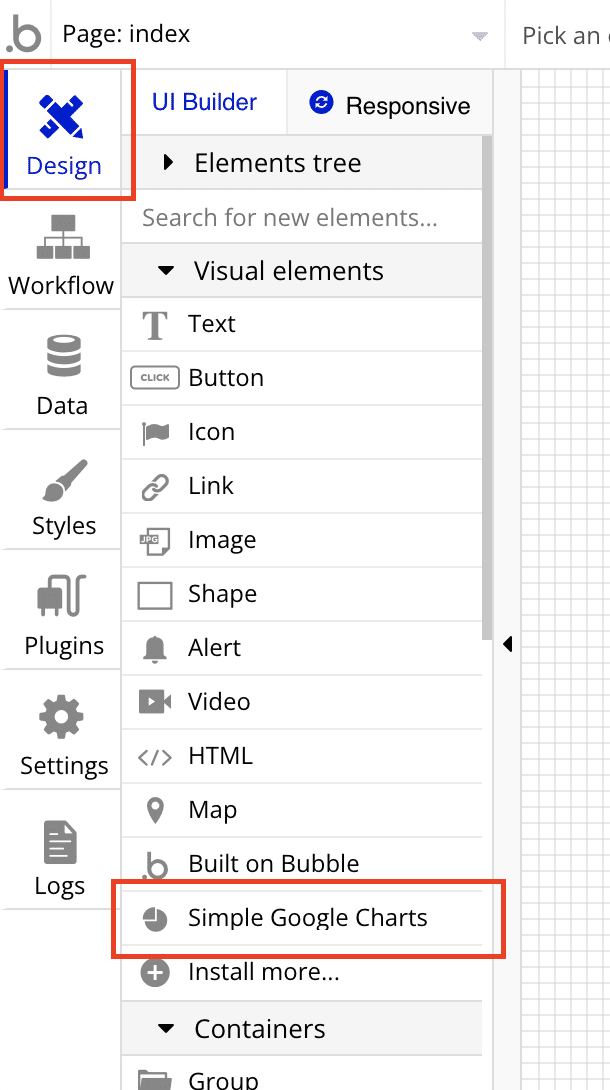
左のエレメント一覧から「Simple Google Charts」を選択して、右側に配置します。

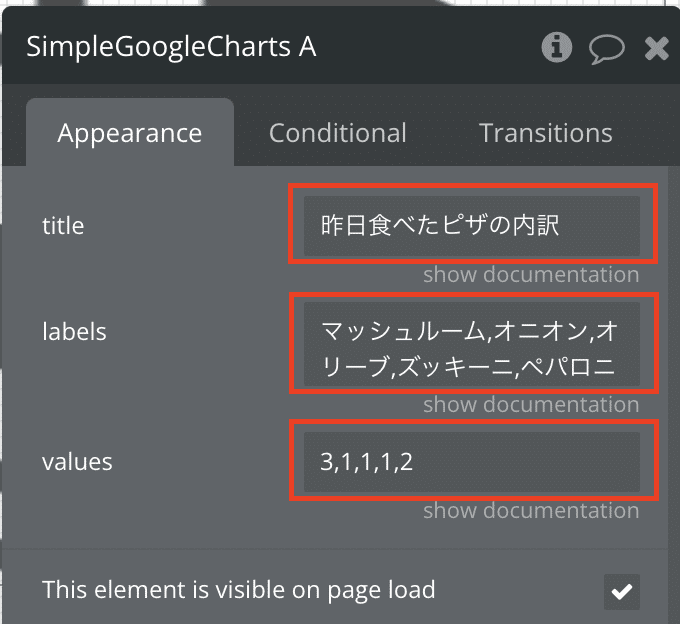
配置したエレメントのプロパティとして、以下を指定します。labelsとvaluesはカンマ区切りです
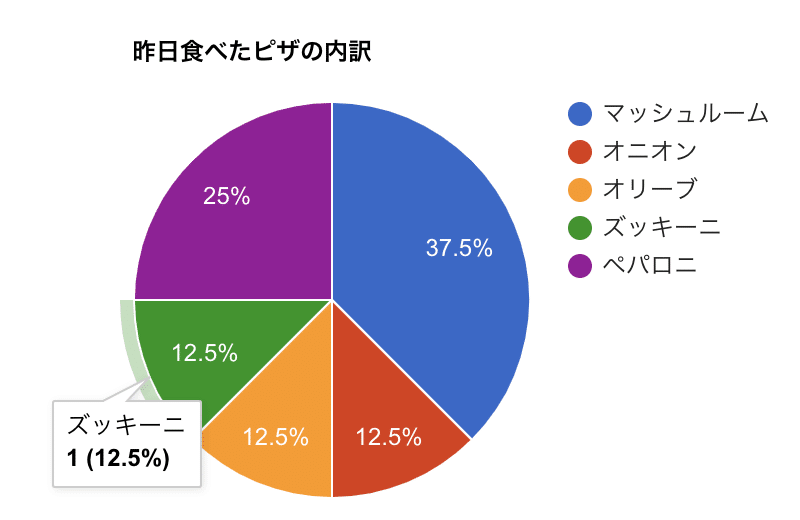
title・・・昨日食べたピザの内訳
labels・・・マッシュルーム,オニオン,オリーブ,ズッキーニ,ペパロニ
values・・・3,1,1,1,2
2-4 プレビュー(Bubbleのプレビュー)で確認
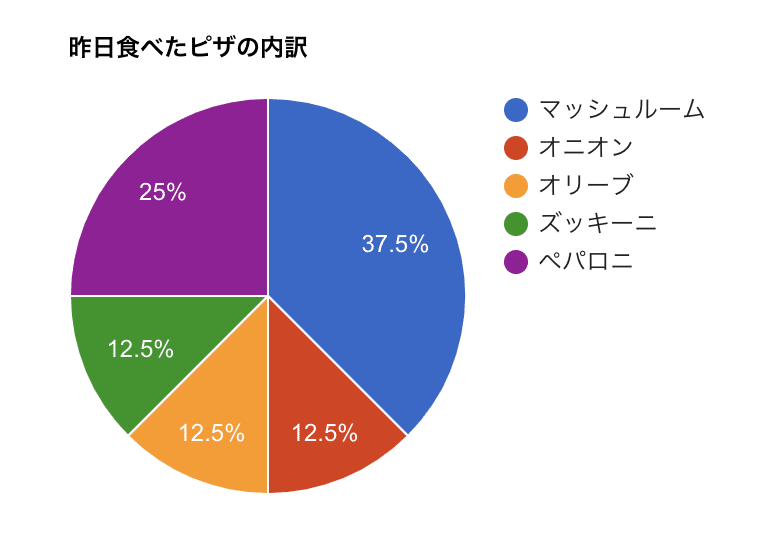
アプリのエディタの右上の「Preview」を押して、想定通りに表示されるか確認します。

2-5 データベースの値を使って表示する
テーブルを作成してテストデータを入れ、Do a search forで取り出して、表示します。
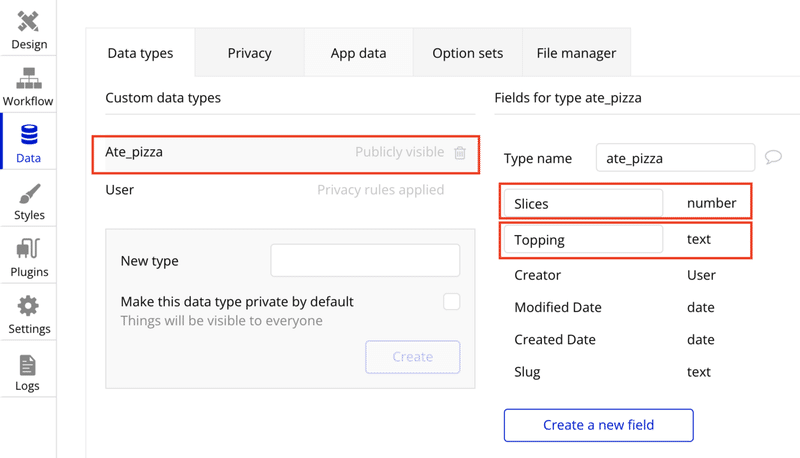
例えば、ate_pizzaテーブルに、Toppingカラム(text型)とSlicesカラム(number型)を作成します。

今回作成したエレメントのlabels欄に「Search for ate_pizza’s Topping」、values欄に「Search for ate_pizza’s Slices」と指定すると、データベースの値を使ってグラフ表示ができます。

表示されない時は?
エレメントを配置・設定してプレビューで確認しても、真っ白画面のままの場合は、以下を確認します。
・エレメントに枠をつけて、エレメントが画面に配置されているか確認します。
・ブラウザでF12を押して開発者ツールを開き、Consoleにエラーが出ていないか確認します。
・プラグインの「Shared」タブで、Bubble Plugin API Versionが「Version 2」になっているか確認します(Version 1 以下は、JavaScriptの書式が一部違います)。
参考ページ
ノーコードラボさんの以下のページを参考にしました。ありがとうございます。
Bubble プラグインの作り方とノーコードラボのプラグイン紹介
Bubble で自作のプラグインを作成してみよう!
Bubble で「縦書き」プラグインを作成してみた
終わりに
今回は、Google Chartsライブラリを利用して、Bubbleで円グラフを表示するプラグインを作成しました。
この記事が役に立った方、実際にBubbleのプラグインを作って収益化できた方は、応援がわりに記事の購入をよろしくお願いします!
(この下に記事はありません)